Browser Design Image

The Ultimate Guide To Designing In The Browser

Should The Browser Interface Size Be Taken In To Account When Designing Web Apps Graphic Design Stack Exchange
Q Tbn And9gcsx9sfgdmefla1rmwqwjtu4vicz5umtzpq0tvctfpwbr0f3p 6f Usqp Cau

Phinal Touch Work Portfolio

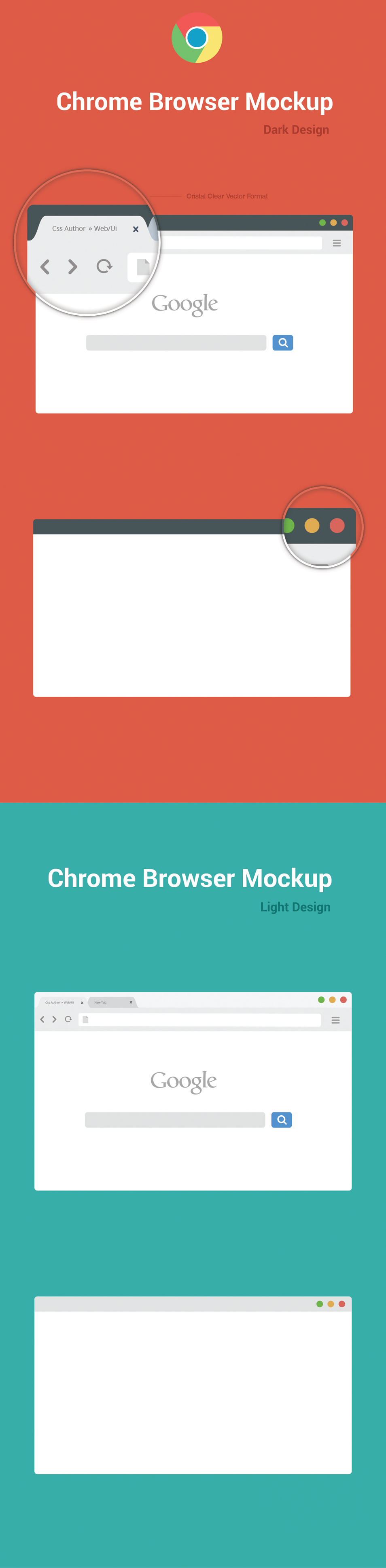
Top 37 Web Browser Mockups In Psd And Ai Colorlib

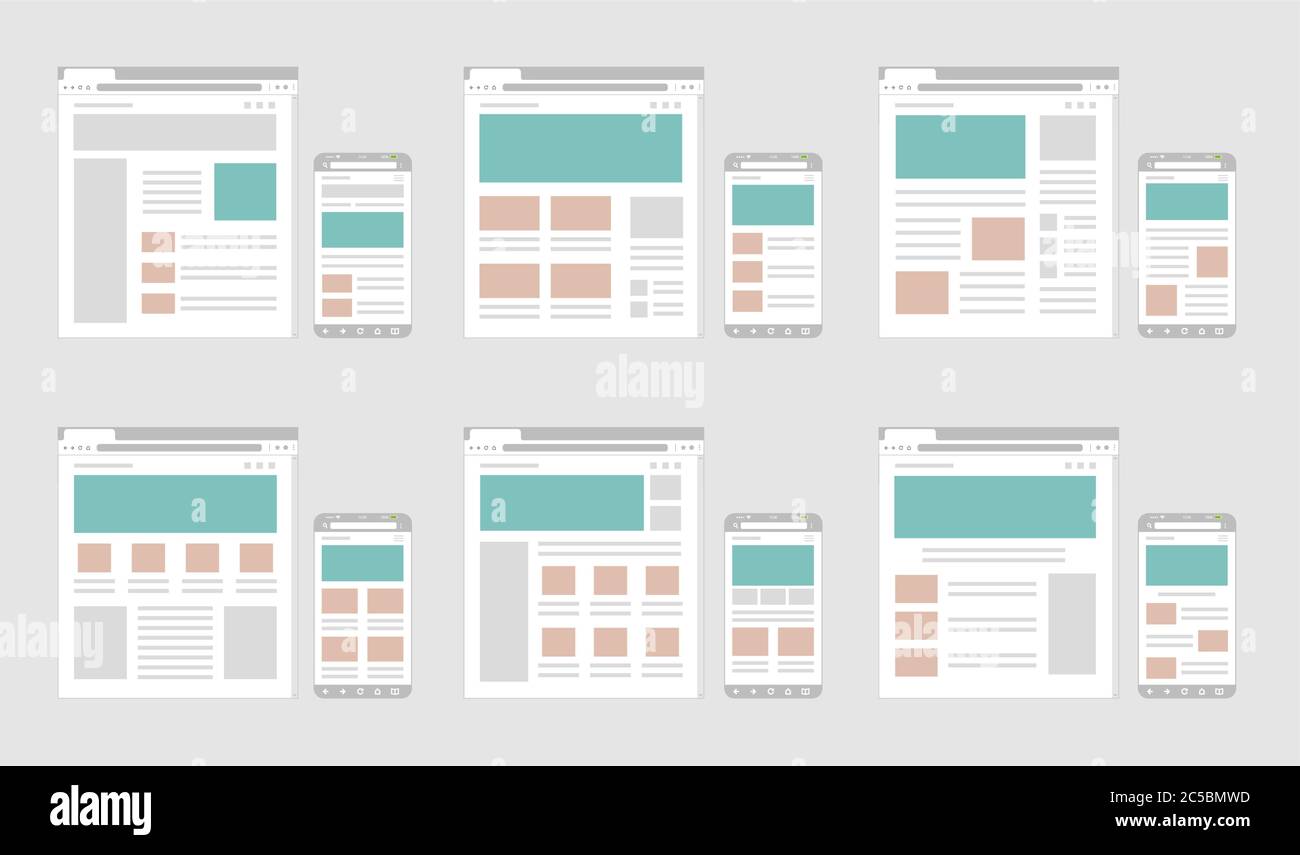
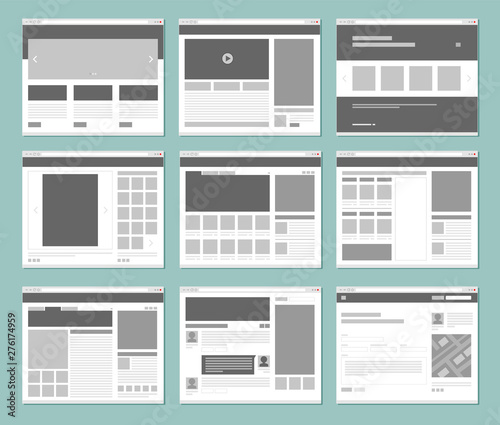
Web Pages Wireframe Layout Illustration Web Design Template For Pc Browser Smartphone Stock Vector Image Art Alamy
A nd different pertinent information that want to be prepared in a pictogram Download Free Powerpoint Templates Design now and see the differenceWhat you will have is a extra engaged audience, and the go with the flow of information is smooth and fast All the PPT Templates and PPT Designs can be downloaded as pptx file format compatible with all the recent version of Microsoft Powerpoint.

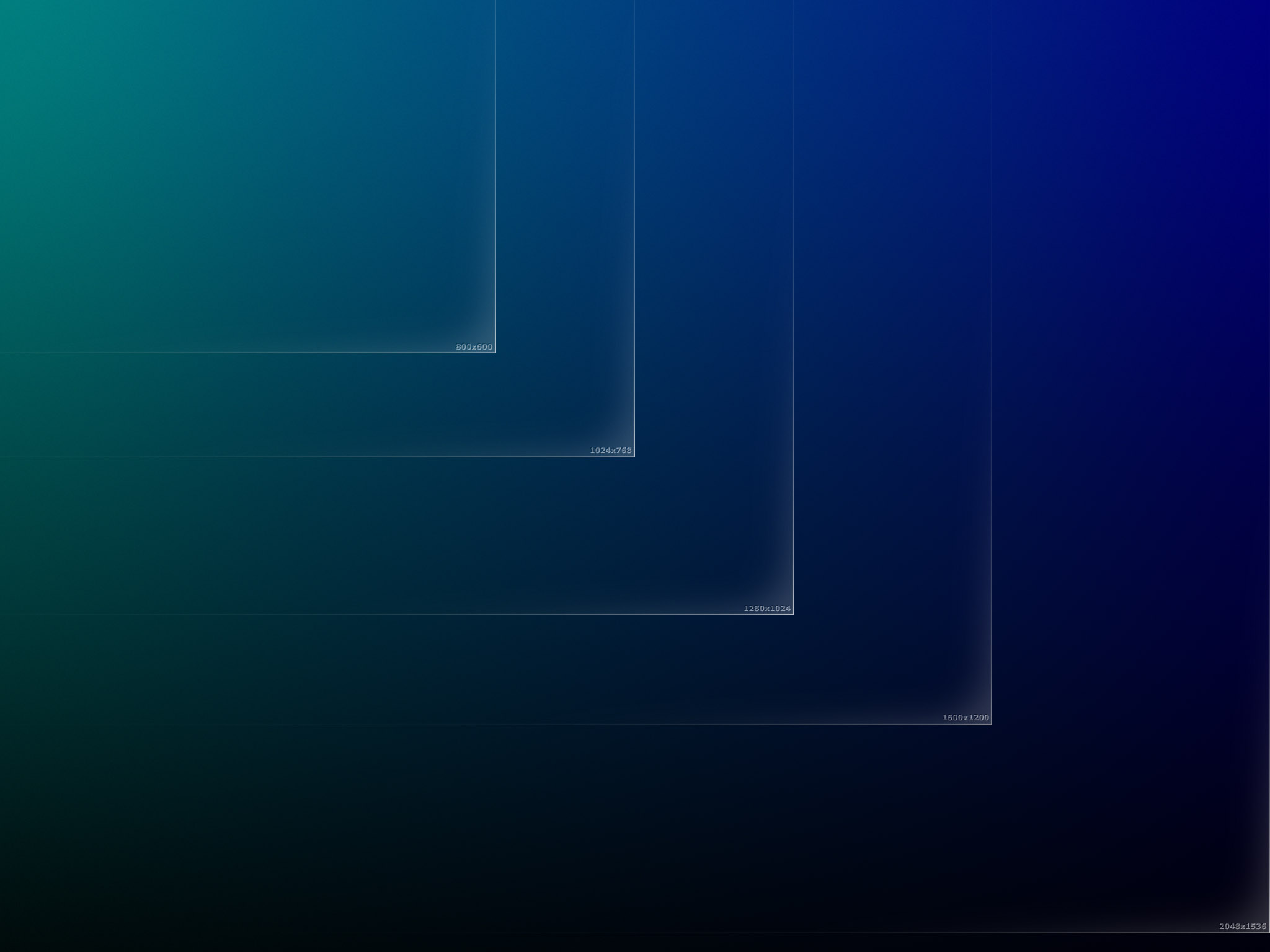
Browser design image. Design branding assets with just a few clicks Placeit's logo templates make branding easy PixelPerfect Mockups Access the world's largest library of mockups Promote your designs with amazing images Striking Video Makers Easily make and customize your videos with images and music, all inside your browser. The browser will generally choose the smallest image from the srcset that is still wider than the current “slot” As such, if the “slot” were at a width of of 810px it would load the 10px image, but if the slot were at a width of 790px it would load the 800px image One media condition, two possible images. Google Images The most comprehensive image search on the web.
We design and code your website using current best practices, including optimization for all major browsers and mobile devices Each Image Management designed website features an integrated website editor that allows you to make easy updates to the content We provide editor training and one year of complimentary website hosting Website Features. The end result is both images being 1000px wide, but one image is blurry and the other sharp We have experimented with resolution and dpi and the results stay the same I need the image 100% to be 1000px wide This is the image created at 100% and viewed in browser at 100% This is the image if I create it at 0% and view it on browser at 50%. Start to make the browser window narrower and watch the bottom image scale and top one remain the same size The bottom one is scaling to 100% of its parent element which will change depending on the width of the viewport in a responsive design For a better observation check this page on an iPhone.
Sketchpad Free online drawing application for all ages Create digital artwork to share online and export to popular image formats JPEG, PNG, SVG, and PDF. A nd different pertinent information that want to be prepared in a pictogram Download Free Powerpoint Templates Design now and see the differenceWhat you will have is a extra engaged audience, and the go with the flow of information is smooth and fast All the PPT Templates and PPT Designs can be downloaded as pptx file format compatible with all the recent version of Microsoft Powerpoint. At the moment (Windows 10 Pro Insider Preview Build ), there's not a ton you can do to customize the new Edge browser to make it look and act the way you want.
2,721 Free images of Web Design Related Images website computer web design internet marketing laptop digital office 950 718 216 Monitor Binary 1409 17 279 Student Typing Keyboard Browser Internet Tab 378 349 66 Heart Transparent Love 313 472 49 Avatar Clients 191 261 24 Web Design Facebook 146 157 41 Beautiful Business 79. Guidelines for choosing the dimensions of your full width browser image I've learnt these through research throughout the last year, and experimentation over the last few days for this specific use case Choose an image with a single focal point, or no focal point at all. There’s an issue with this property/value pair though If the background image is smaller than the body element’s dimensions — which will happen on highresolution screens and/or when you’ve got a ton of content on the page — the browser will programmatically scale up the image And, as we all know, when we scale up an image from its.
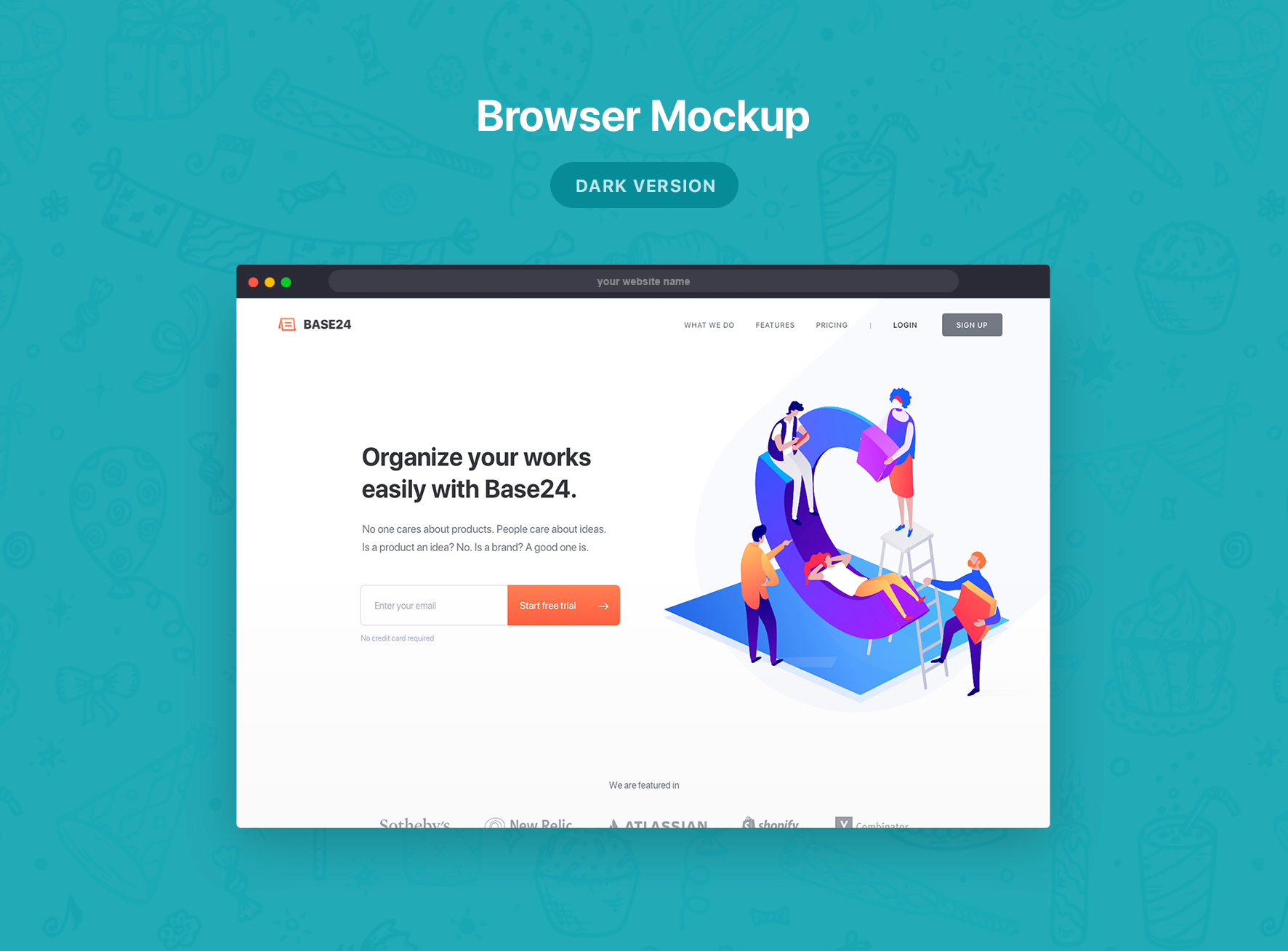
One core concept of responsive web design is that content blocks can be resized to fit the width of the browser window While some HTML is naturally scalable, images typically have a fixed width and height and thus represents a challenge to a scalable layout In this text I explain how to overcome that challenge. Browser images 273,517 browser stock photos, vectors, and illustrations are available royaltyfree See browser stock video clips of 2,736 build line browser window web url web domain background ui design desktop website browser internet browser web browser window vector internet browser browser mockup Try these curated collections. A new set of mockup with a minimal style design to mock a browser design on your images usually themes, templates etc Download Firefox Browser Mockup – Mac A mockup for mac version of firefox browser Download Clean Browser Mockup It is not exactly a flat design but the details used are subtle and make this mockup look fairly minimal.
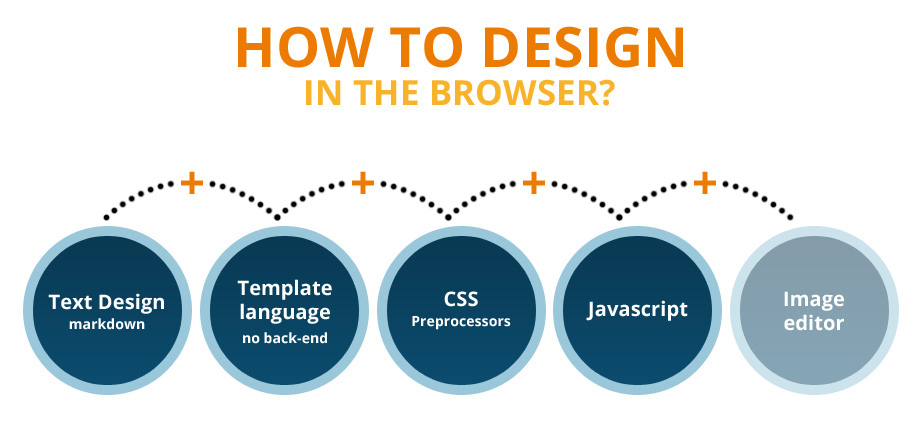
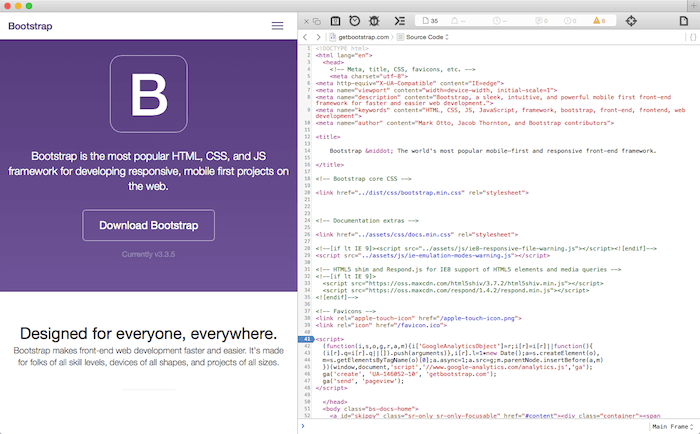
Design in the browser is basically a concept using HTML and CSS as your primary design tools Basically the code is writing right from the scratch during each phase of the project From the clients brief on to the first design draft, to an rudimentary prototype to a finished product Everything (or nearly everything) takes place in the browser. Create graphics, design logos and icons, edit images illustrations & presentations, all for free Online professional vector graphic design tool Gravit Designer Use it online inbrowser or offline as a PWA or desktop app, and easily share your Gravit Cloud files with other users with Realtime Collaboration. A nd different pertinent information that want to be prepared in a pictogram Download Free Powerpoint Templates Design now and see the differenceWhat you will have is a extra engaged audience, and the go with the flow of information is smooth and fast All the PPT Templates and PPT Designs can be downloaded as pptx file format compatible with all the recent version of Microsoft Powerpoint.
Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Learn how to create a browser. Design, visualize, render Faster than ever Podium Browser is a premium component library containing over 25,000 highquality models and photorealistic Podium materials, ready to be rendered in SketchUp using SU PodiumPodium Browser is now fully included with SU Podium V26, or can be purchased separately as a standalone plugin. Although hero images may not be donning capes and scaling skyscrapers, they are doing the next best thing aesthetically pleasing folks on the Internet The application of hero images can spruce up the design of a web page while also building depth into page content.
Create graphics, design logos and icons, edit images illustrations & presentations, all for free Online professional vector graphic design tool Gravit Designer Use it online inbrowser or offline as a PWA or desktop app, and easily share your Gravit Cloud files with other users with Realtime Collaboration. Is there any way in HTML5 that the file uploader can show the image on the client side before the actual form is submitted?. Design with Vectr Vectr is a free graphics software used to create vector graphics easily and intuitively It's a simple yet powerful web and desktop crossplatform tool to bring your designs into reality Use Online Low Learning Curve Quick to Learn, Easy to Use.
Download this free picture about Wordpress Web Design from 's vast library of public domain images and videos. In other words, the browser assumes that 2x images are twice as large as 1x images, and so scales the 2x image down by a factor of 2, so that the image appears to be the same size on the page Support for imageset() is still new and is only supported in Chrome and Safari with the webkit vendor prefix. Find & Download Free Graphic Resources for Browser 3,000 Vectors, Stock Photos & PSD files Free for commercial use High Quality Images.
Turn ideas into a 3D design with this easytouse online 3D modeling software Start for free with a complete set of tools including realtime rendering and models library. How to Resize Images Proportionally for Responsive Web Design With CSS One of the main parts of responsive web design is resizing the image automatically to fit the width of its container Since nowadays people use different kinds of desktops, our web pages must be appropriate for all types of screens. How to create your browser logo design If you want an amazing browser logo that stands out from the competition, work with a professional designer Find and hire a designer to make your vision come to life, or host a design contest and get ideas from designers around the world.
IStock Web Design Browser Stock Illustration Download Image Now Download this Web Design Browser vector illustration now And search more of iStock's library of royaltyfree vector art that features Accessibility graphics available for quick and easy download Product # gm $ 3300 iStock In stock. References Images Image file type and format guide Covers support of image file types and content formats across the major web browsers, as well as providing basic information about each type benefits, limitations, and use cases of interest to web designers and developers. Put your screenshot in a browser window, plain window or no window for just a nice background Edit Crop your image, rotate it, flip it or skew it Annotate it by drawing, writing text or adding shapes to it Make it exactly what you want with our editing possibilities Background.
Discover the pros and cons of image carousels in web design By Envato Posted 01 Mar 17 Everyone knows about carousels on the web They're used to showcase photos, help sell products, and capture attention from new visitors But do they really work?. Responsive Web Design Images Previous Next Resize the browser window to see how the image scales to fit the page Using The width Property If the width property is set to a percentage and the height is set to "auto", the image will be responsive and scale up and down. Search the world's information, including webpages, images, videos and more Google has many special features to help you find exactly what you're looking for.
There’s an issue with this property/value pair though If the background image is smaller than the body element’s dimensions — which will happen on highresolution screens and/or when you’ve got a ton of content on the page — the browser will programmatically scale up the image And, as we all know, when we scale up an image from its. Sumo Paint is a highly capable browserbased image editor All the standard features you'd expect from a desktop tool are present and correct (and by buying the Pro version you can install a desktop version of the app if you prefer) You need the Adobe Flash Player to use this tool, so you're not going be using Sumo Paint on your iPad. At Design Image we have over 15 years of crafting exceptional solutions to support client success in a range of sectors We’ve built up an enviable reputation for creating high quality design and marketing solutions for businesses regardless of size, budget or industry along the South Coast, across the UK and internationally.
Responsive Web Design The Viewport This gives the browser instructions on how to control the page's dimensions and scaling For example, if an image is displayed at a width wider than the viewport it can cause the viewport to scroll horizontally Remember to adjust this content to fit within the width of the viewport. It's often thought that designing in the browser is a modern approach to web design In fact, before the advent of tools such as Photoshop, there was little other choice Only in the last few years, since the dawn of responsive design, have designers gone back to their roots and started designing in the browser. For example, if you have 10 images in both galleries and you target image number 3, the script won’t know which one to target, because it’s an easy inline script Just use “img3_g1” and “img3_g2” or whatever names you want Same you will need to do with the preview container It has an id too.
Visual Basic is one of the most common programs used to make a web browser on the Windows operating system Steps 1 Install Visual Basic on your computer by either downloading the software from the Visual Basic Developer Center website or using an installation disk 2 Run Visual Basic and start a new project by going to the File menu and. There are other types of multimedia to consider, but it is logical to start with the humble element, used to embed a simple image in a webpage In this article we'll look at how to use it in depth, including the basics, annotating it with captions using , and detailing how it relates to CSS background images. Srcset defines the set of images we will allow the browser to choose between, and what size each image is Each set of image information is separated from the previous one by a comma For each one, we write An image filename (elvafairy480wjpg).
The rules cause the browser to display all images loaded with the tag with their default width and height However, if the block containing the image is narrower than the actual width of the picture, the image will be shrunk to equal 100% of that block's width. Download this free picture about Browser Graphic Flat Design from 's vast library of public domain images and videos. A Firefox browser theme is made up of two images There’s a header image displayed behind everything at the top of the Firefox window, and a footer image displayed behind the Find and addon bars at the bottom of the window.
Free Responsive jQuery Image Sliders and Galleries Resources • Scripts Andrian Valeanu • January 25, 16 • 12 minutes READ Fancy effects, smooth transitions, various fade modes, simple navigation, responsiveness, gracious fallbacks, crossbrowser compatibility – all these characterize one of the most essential and commonly used component of the website the slider. For deciding on images sizes, I’d recommend looking into popular responsive web design breakpoints and using that as a foundation for deciding image sizes Leave a Reply Cancel reply Comment policy We love comments and appreciate the time that readers spend to share ideas and give feedback. Cricut Design Space 3 Throughout all my time in the Cricutting world, the biggest frustrations I see have to do with Design Space It can be overwhelming and confusing – especially if you are coming from an older Cricut machine that relied on cartridges.
Customize the Google Search background in Chrome Make the Google Search homepage your own by installing a simple Chrome extension that allows you to change the background image. Explore thousands of highquality browser images on Dribbble Your resource to get inspired, discover and connect with designers worldwide. Microsoft is refreshing the logo for its Chromiumbased Edge browser The software giant originally unveiled its Edge icon more than four years ago, and it’s fair to say it was a logo that.
1 It is so fast and private When you design using our quote maker, all process like text input, image upload, and any graphical computation is 100% done on your own computer or phone browserThis means when you input a text, upload photos, or saving themes on our quote editor the data does not send or saved to our server. Edge Browser does not render images I have a website that I created where most of the images are held in a database Thinking that maybe this might be an issue with the page I tried it in another browser (Chrome) and it rendered just fine This site was developed using MS Visual Studio 10 and consists of nothing but Net ASPX pages. Packed with design features you already love plus unique inventions like the Arc tool and Vector Networks, Figma helps you keep the ideas flowing No need to stop to install, save, or export It’s what any good cloud software should be.
As a browser window is enlarged horizontally, the background images will shift Designers must keep this in mind, as a browser opened at 500 pixels compared to a browser opened at 1024 pixels will have completely different looks from the background image perspective Dimension guidelines for browser themes in our company. This frustrating experience is exactly what every designer goes through when they try to design for the web The fix for the problem is something called “responsive design”, a technique to have web pages ask the browser what the resolution is, then gracefully redesign the user experience based on the available screen real estate. A Firefox browser theme is made up of two images There’s a header image displayed behind everything at the top of the Firefox window, and a footer image displayed behind the Find and addon bars at the bottom of the window The latest versions of Firefox remove the addons bar unless you install an extension to bring it back, so the top.
Customize the Google Search background in Chrome Make the Google Search homepage your own by installing a simple Chrome extension that allows you to change the background image. The end result of any web design is basically an illusion anyway You can always create your transparent effects in Photoshop or whatever other graphics editor and export flat graphics In Photoshop, transparent effects can be created by changing a layers opacity level, fill level, or blending mode, just to name a few. Download Fashion design stock photos Affordable and search from millions of royalty free images, photos and vectors.
Image Carousels in UX Design Assets or Liabilities?.

Css Blend Modes Could Be The Next Big Thing In Web Design By Bennett Feely Medium

The Ultimate Web Design Tool A Browser Logrocket Blog

Browser Graphic Hd Stock Images Shutterstock

How To Design Browser Themes
Q Tbn And9gcrbj6slsapnl7is4f68n7h8ztvod2 Tpjeb8qpyqymugdh1hcs5 Usqp Cau

Web Pages Wireframe Layout Illustration Set Web Design Template For Pc Browser Smartphone Stock Vector Image Art Alamy

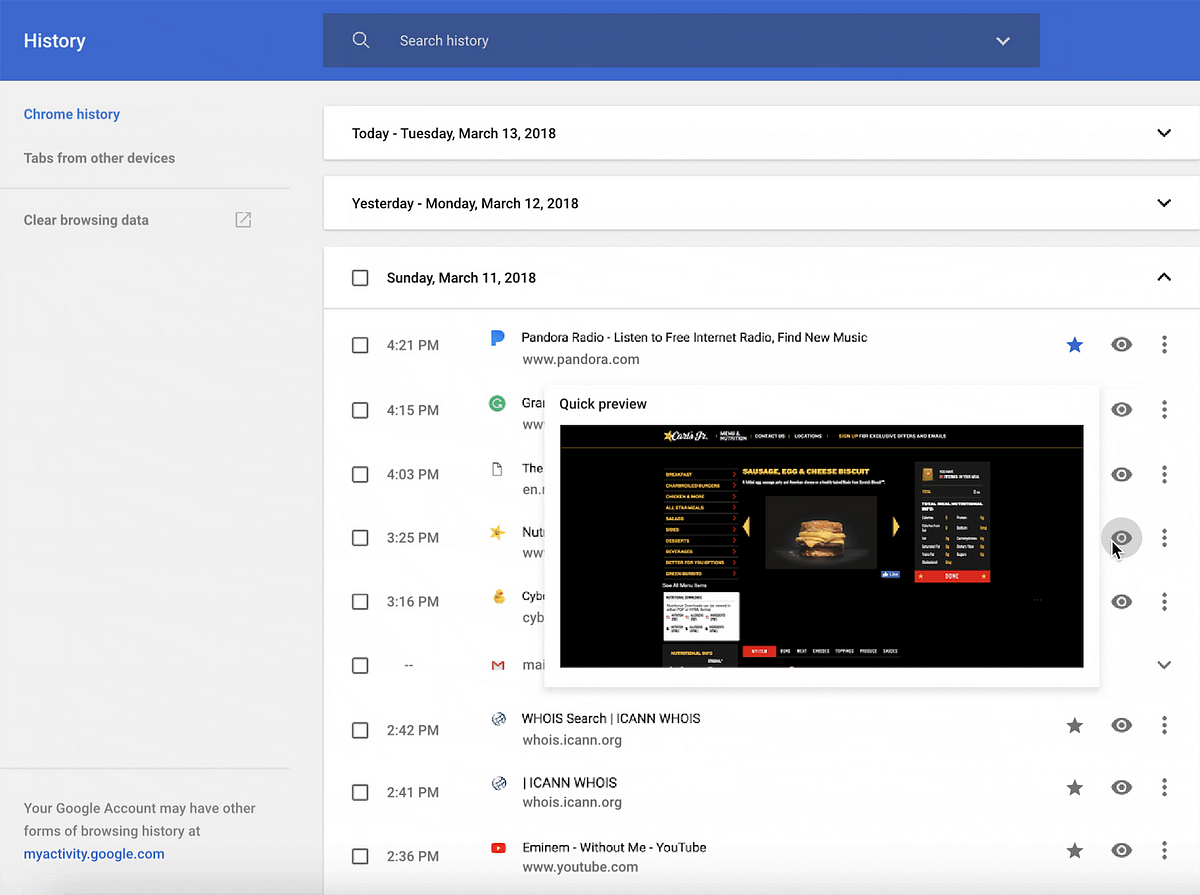
Chrome Browser History Redesign A Ux Case Study By Veena Ramachandran Ux Collective

Flat Browser Window Vector Design Download Free Vectors Clipart Graphics Vector Art

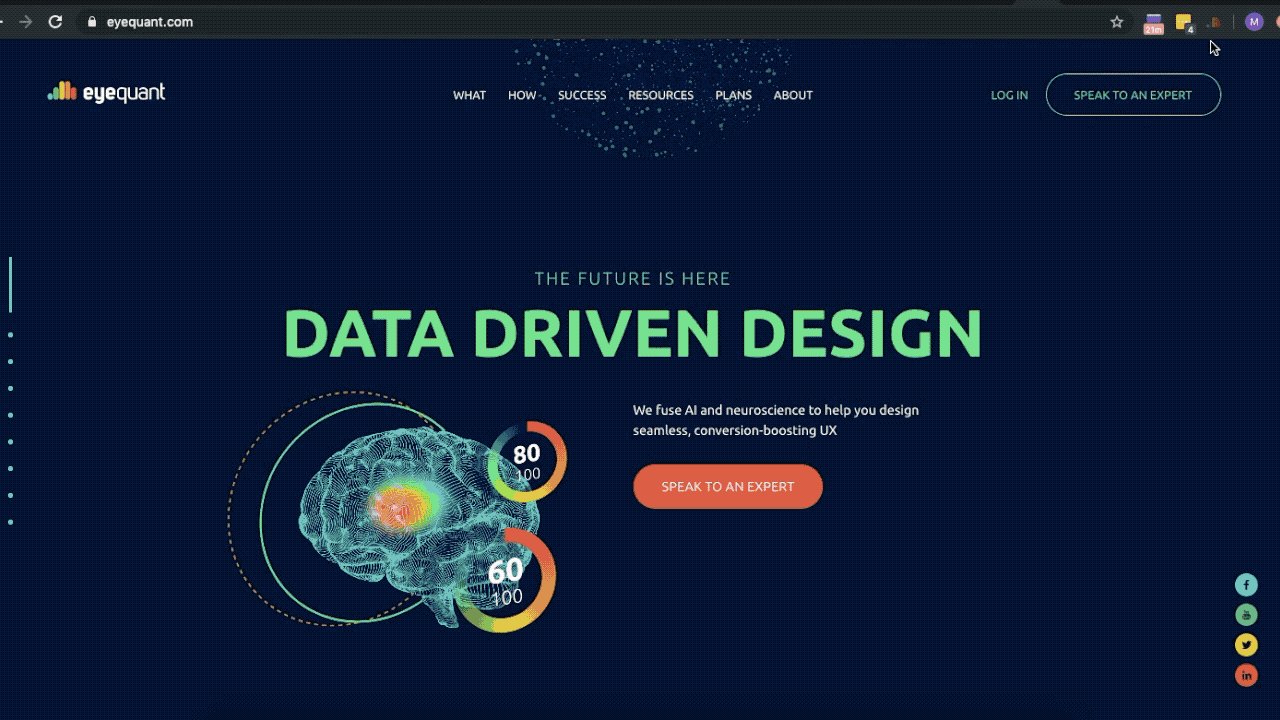
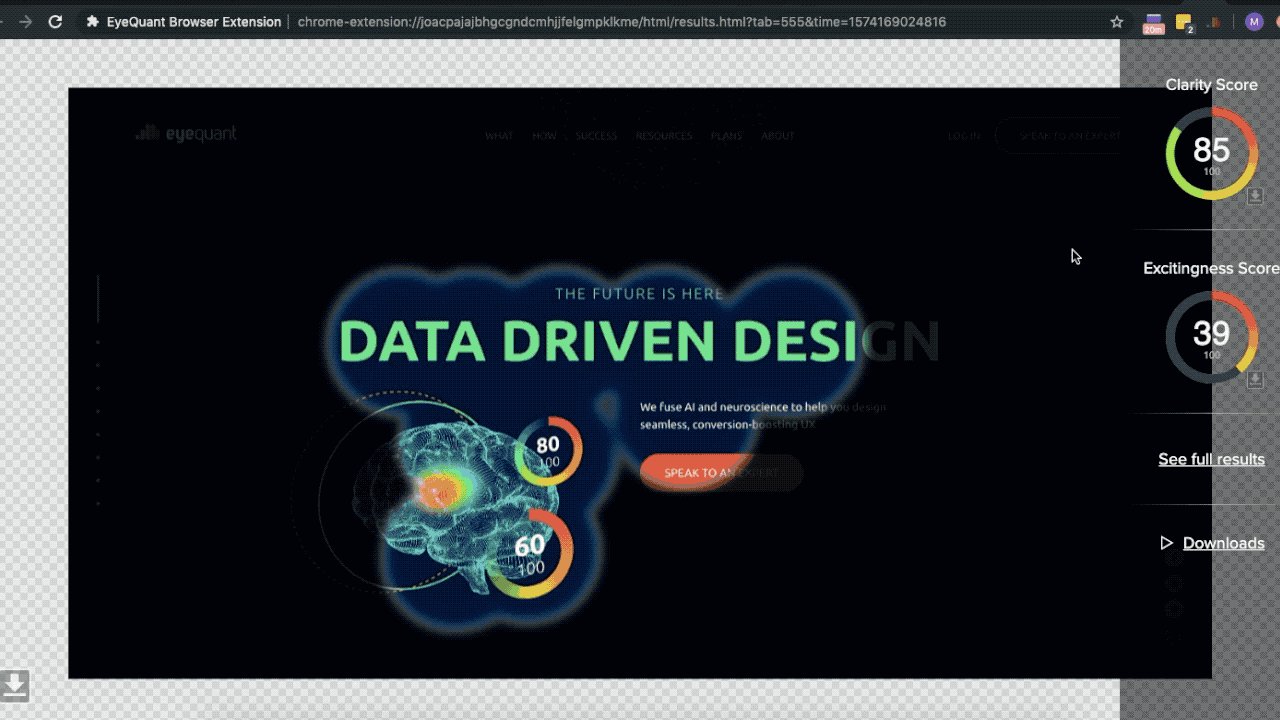
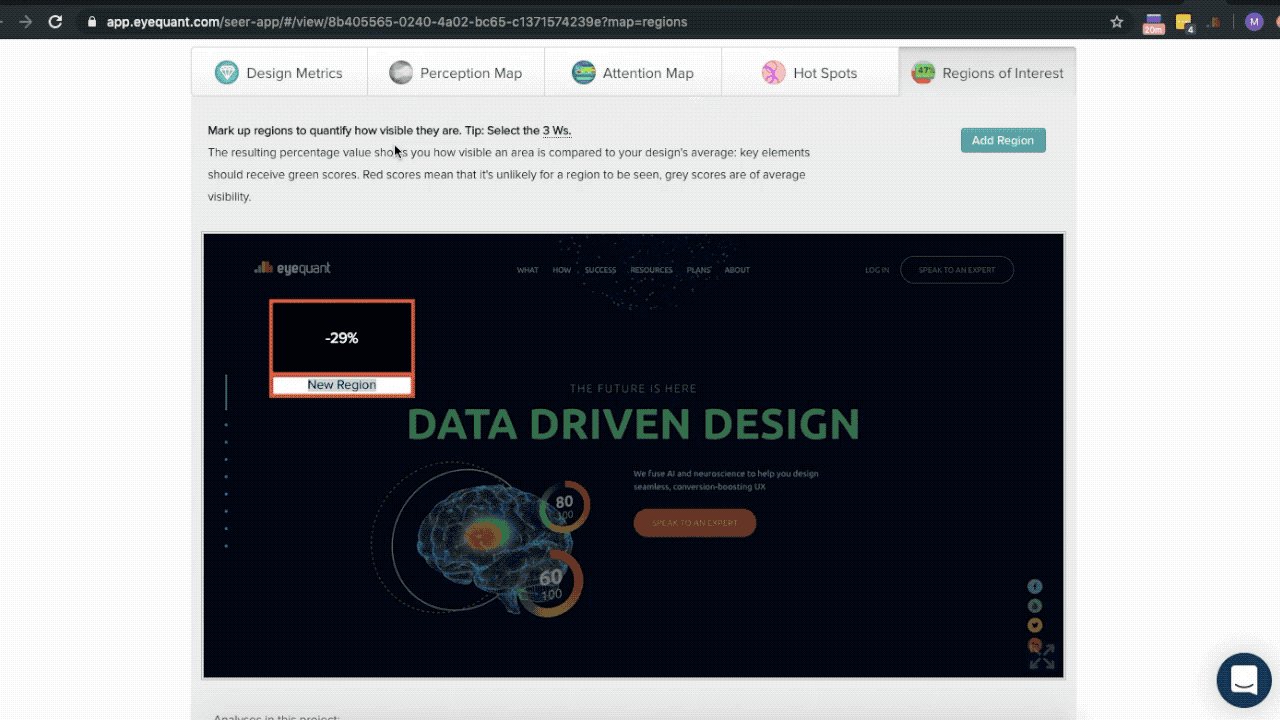
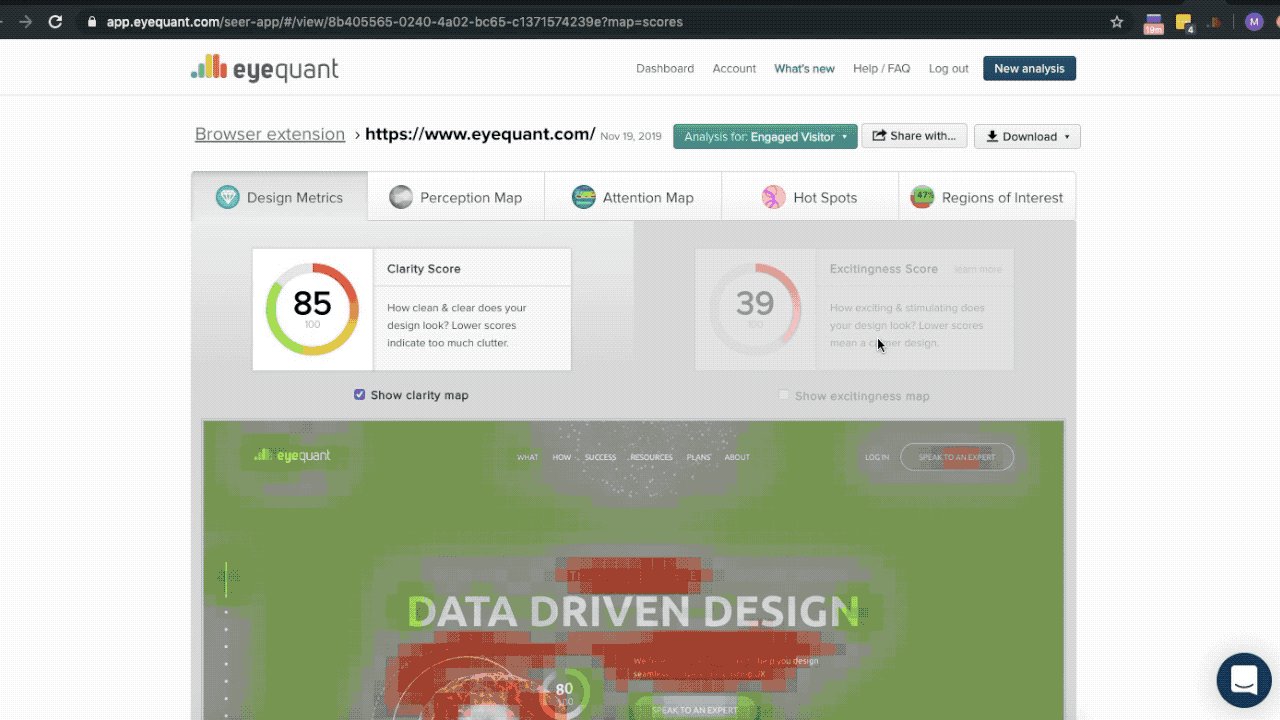
Eyequant Browser Extension Eyequant Data Driven Design

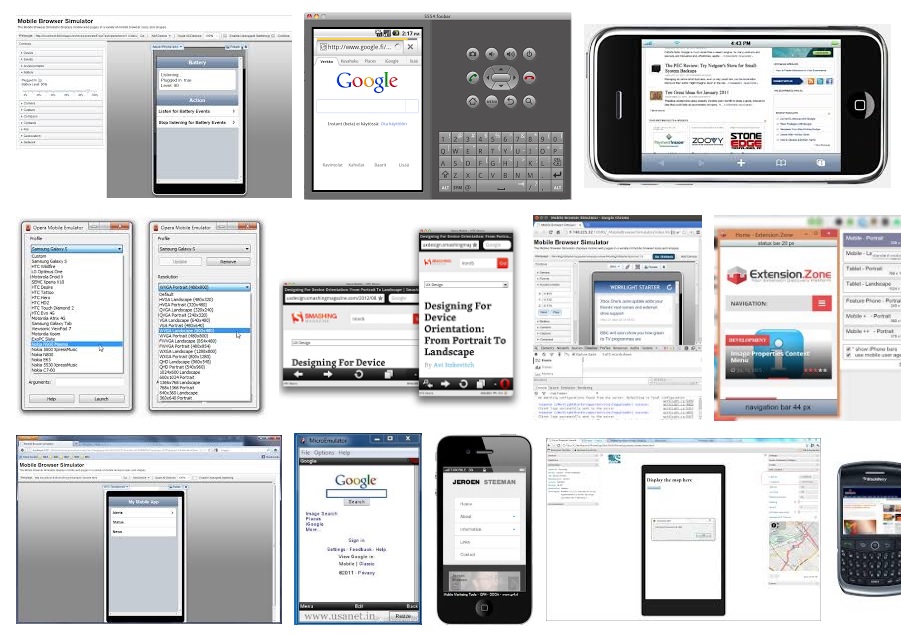
5 Best Mobile Browser Emulators Fort Worth Web Design D6

60 Best Web Browser Mockup Templates Graphic Design Resources

How To Design Responsively
/cdn.vox-cdn.com/uploads/chorus_image/image/65524593/bOCwXpVQ.0.png)
Figma S New Community Profiles Let Users View And Remix Design Files The Verge

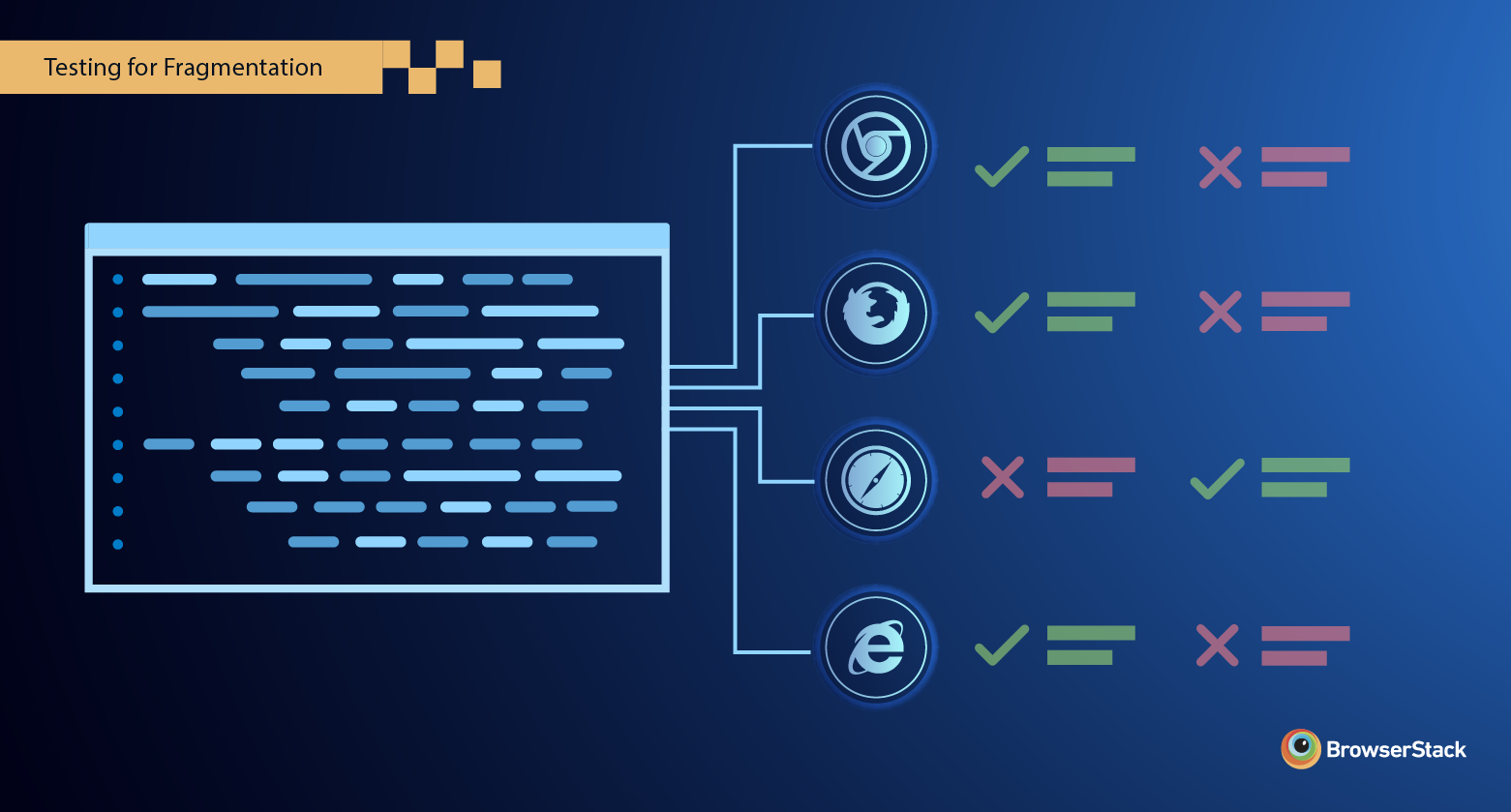
Why Do You Need Cross Browser Testing For Compatibility

Design And Create Themes For Firefox Mozilla Add Ons Blog

Material Design Web Browser Uplabs

Browser Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Beware Of Art Web Design Maximized Browser Size For Various Screen Resolutions

Safari Browser Mockup Uistore Design

Company Browser Design Lewisburg District Umc

Microsoft On Fluent Design In Edge Browser Transparency Not A Key Focus

Kc Web Design Kent Web Design And Designing In The Browser

6 Open Source Web Browser Alternatives Opensource Com

Web Browser Concept Ui By Isaac N C On Dribbble

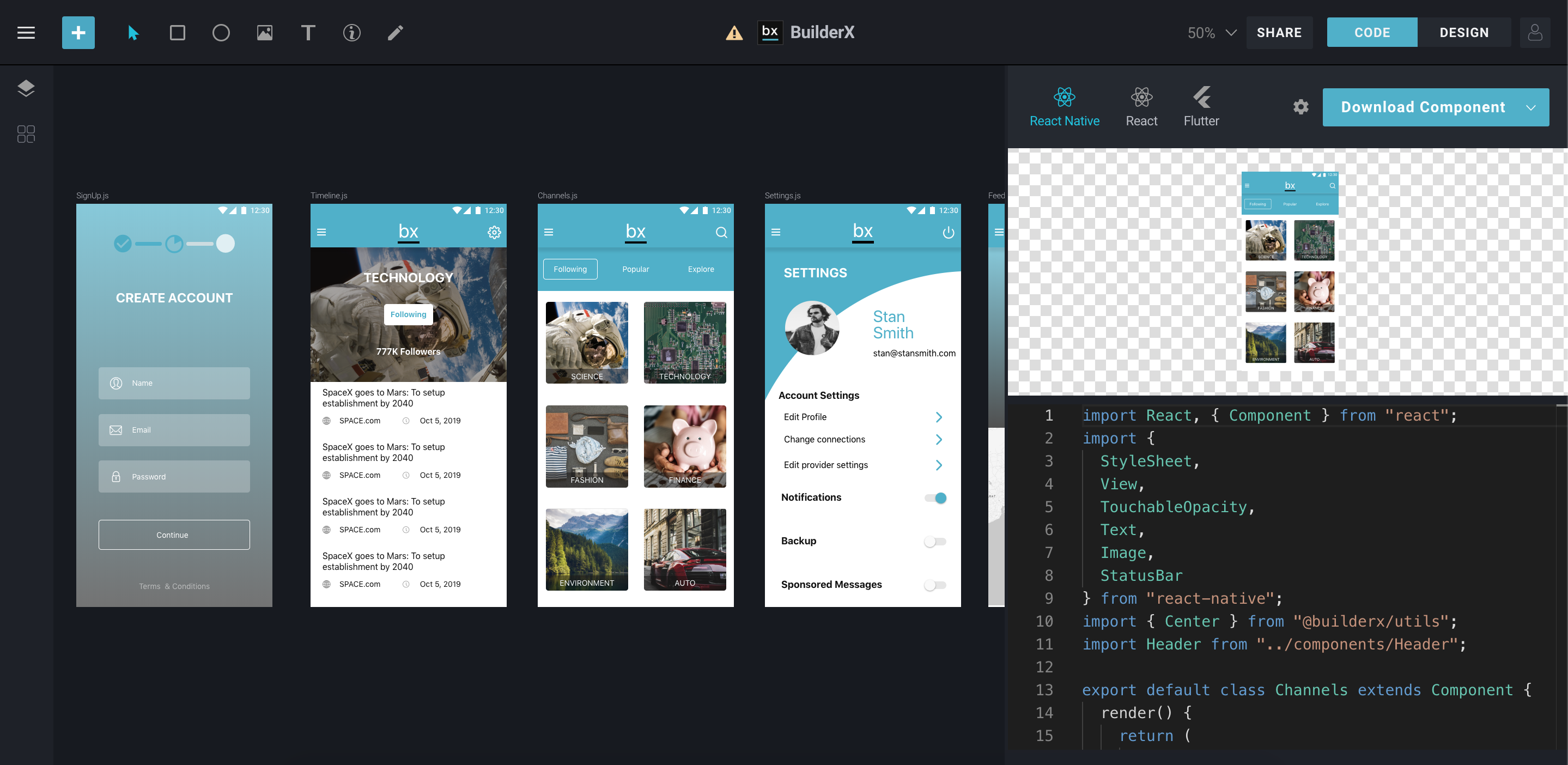
Design Collaborate Get Code With Builderx In The Browser By Sanket Sahu Prototypr

Opera Adds A Better Reader Mode To Its Powerful Android Browser

Free Safari Browser Vector Template Browser Safari Template Mockup Vector Free Web Internet Illustrator Eps10 Fr Webpage Template Templates Browser

Minimal Browser Mockups Sketch Freebie Download Free Resource For Sketch Sketch App Sources

How To Design An Email Newsletter Ultimate Guide Mailerlite
/website-design-browser-636026242-5a4bf574ec2f640037759132.jpg)
What Is Graceful Degradation In Web Design

Free Web Browser Vectors 1 000 Images In Ai Eps Format

Pin On Web Browser Psd Mockups

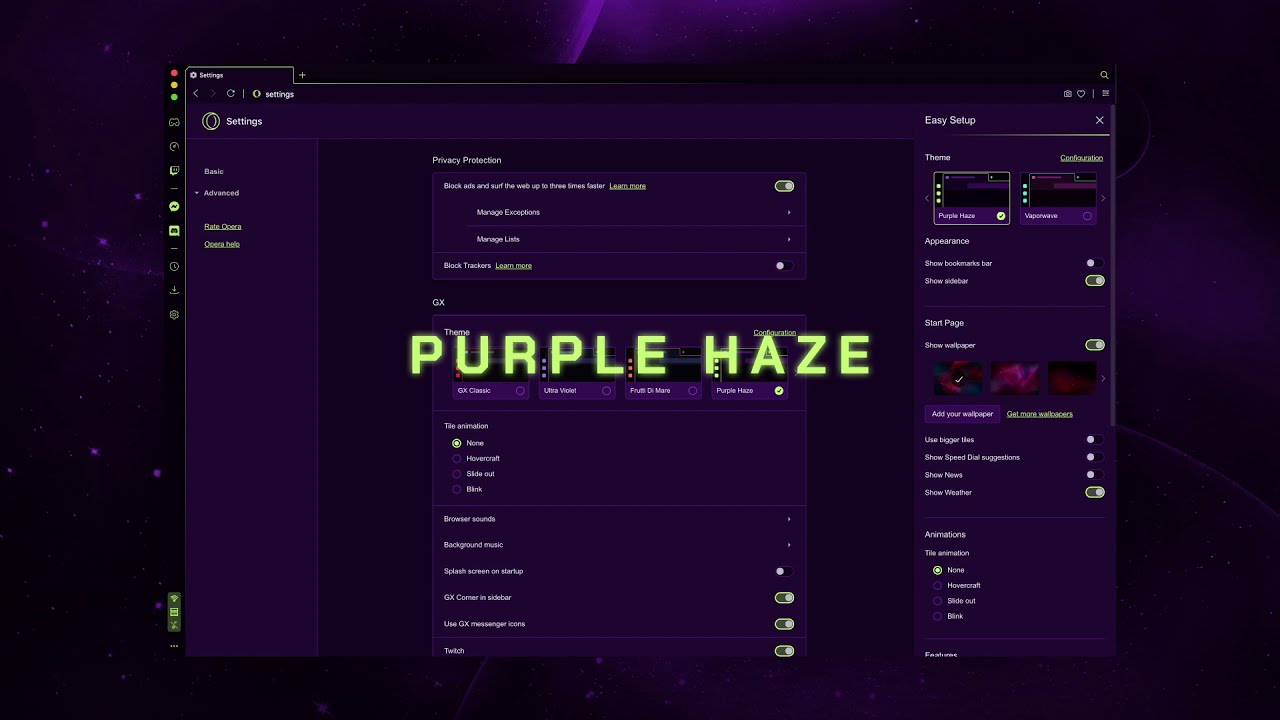
Opera Gx Fully Customize Your Browser S Design Youtube

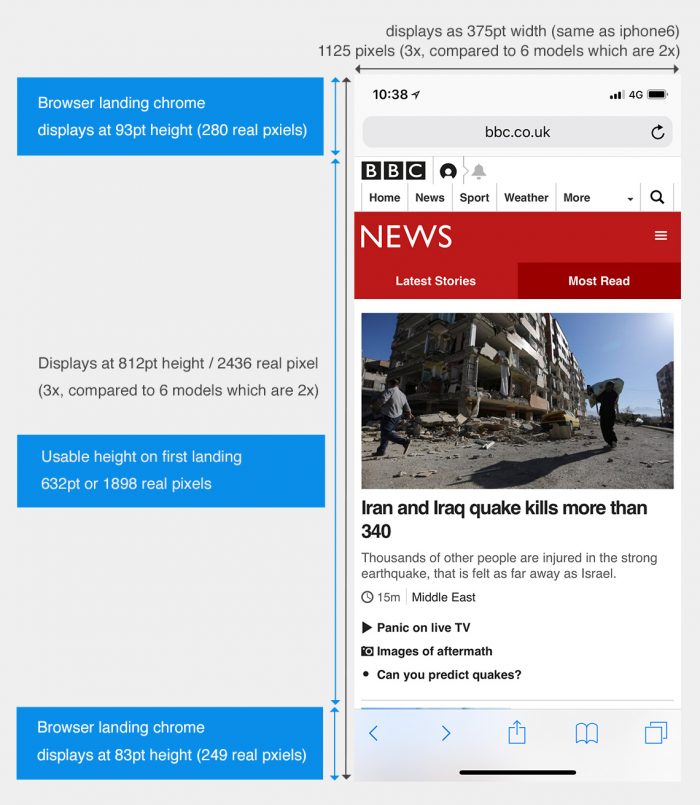
Iphone X Safari Browser Chrome Guide Mark Cormack

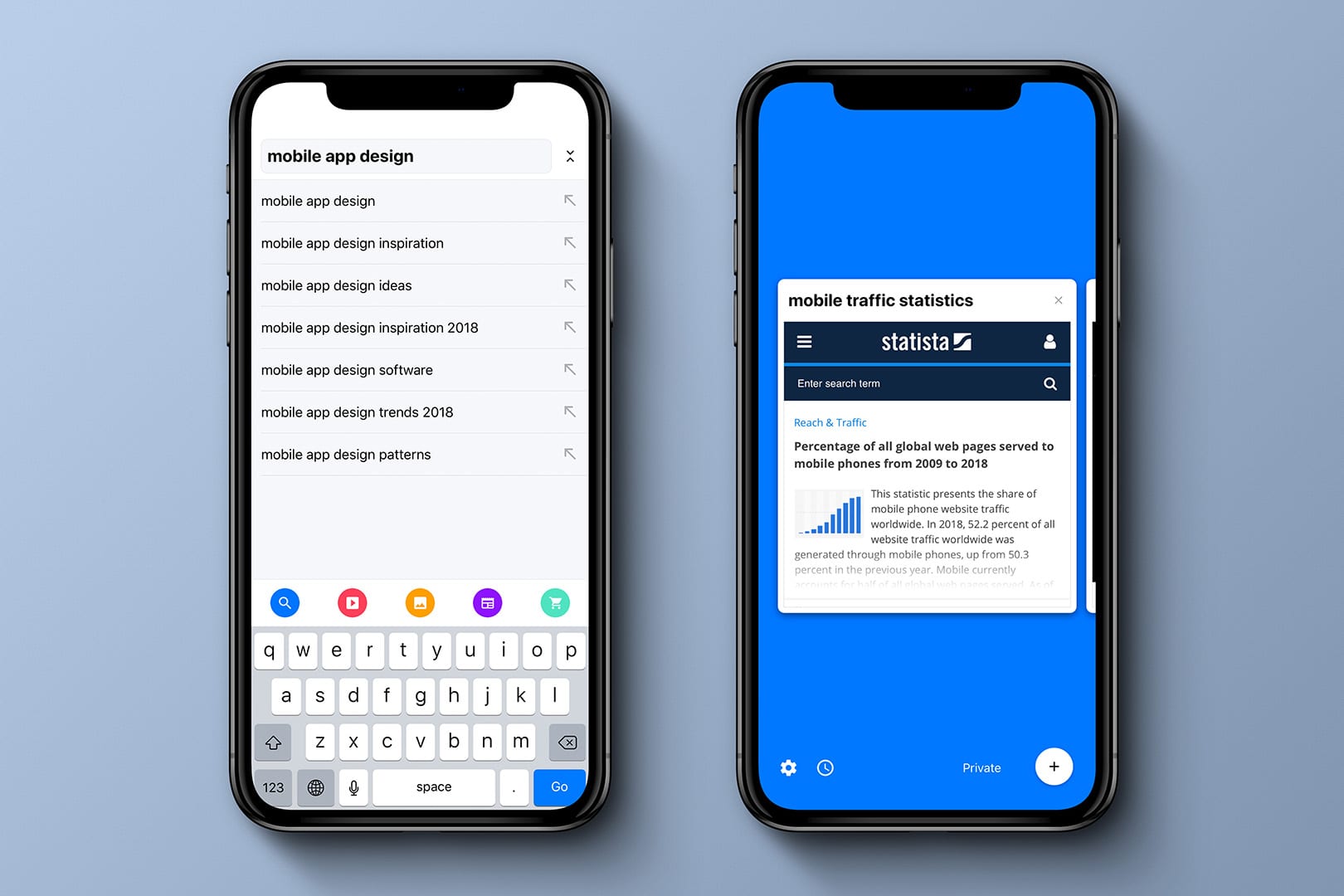
Mobile App Review Cake Browser Mobile First Design

Mobile Desktop Browser For Adobe Xd Free Xd Templates

Web Browser Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Browser Design Service Logo Steam Distillation Company Names

Browser Design Psd Free File Download Now

Web Browser Design Template

Web Design Ideas

How To Iterate Your Way To A Winning Content Driven Website Smashing Magazine

Free 30 Web Browser Mockup Designs In Psd Indesign Ai

Web Pages Layout Internet Browser Windows With Website Elements Interface Ui Template Vector Design Illustration Of Window Browser Website Menu Or Homepage Architecture Buy This Stock Vector And Explore Similar Vectors

How Research And Discovery Shape Our Ui Thinking Browser London

Sonuthakur By Sonu Thakur At Coroflot Com

Material Design Web Browser Uplabs

Browser Stock Illustrations 59 809 Browser Stock Illustrations Vectors Clipart Dreamstime

Free Flat Vector Browsers Set Free Mockup Mockup Design Mockup Free Psd

Responsive Height Design

Browser Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Opera Mini 50 Gets Major Update And Fully Revamped Design

The Ultimate Guide To Designing In The Browser

Tips For Designing In The Browser

Web Browser Images Stock Photos Vectors Shutterstock

Web Browser Mockups Web Design Mockup Browser Mockup Downloads

Responsive In Browser Web Page Design With Html And Css Pluralsight

The Opera R3 Browser R3 Developer With New Design And Crypto Wallet

The Ultimate Guide To Designing In The Browser

Web Design Egenienext Web Solutions Web Design Services

Outdated Browser Css Design Awards

Multi Process Architecture The Chromium Projects

Image Browser Interaction Design Pattern Library Welie Com

Microsoft S Windows 10 Browser Gets Fluent Design Treatment

Simple Browser Window Flat Design Royalty Free Vector Image

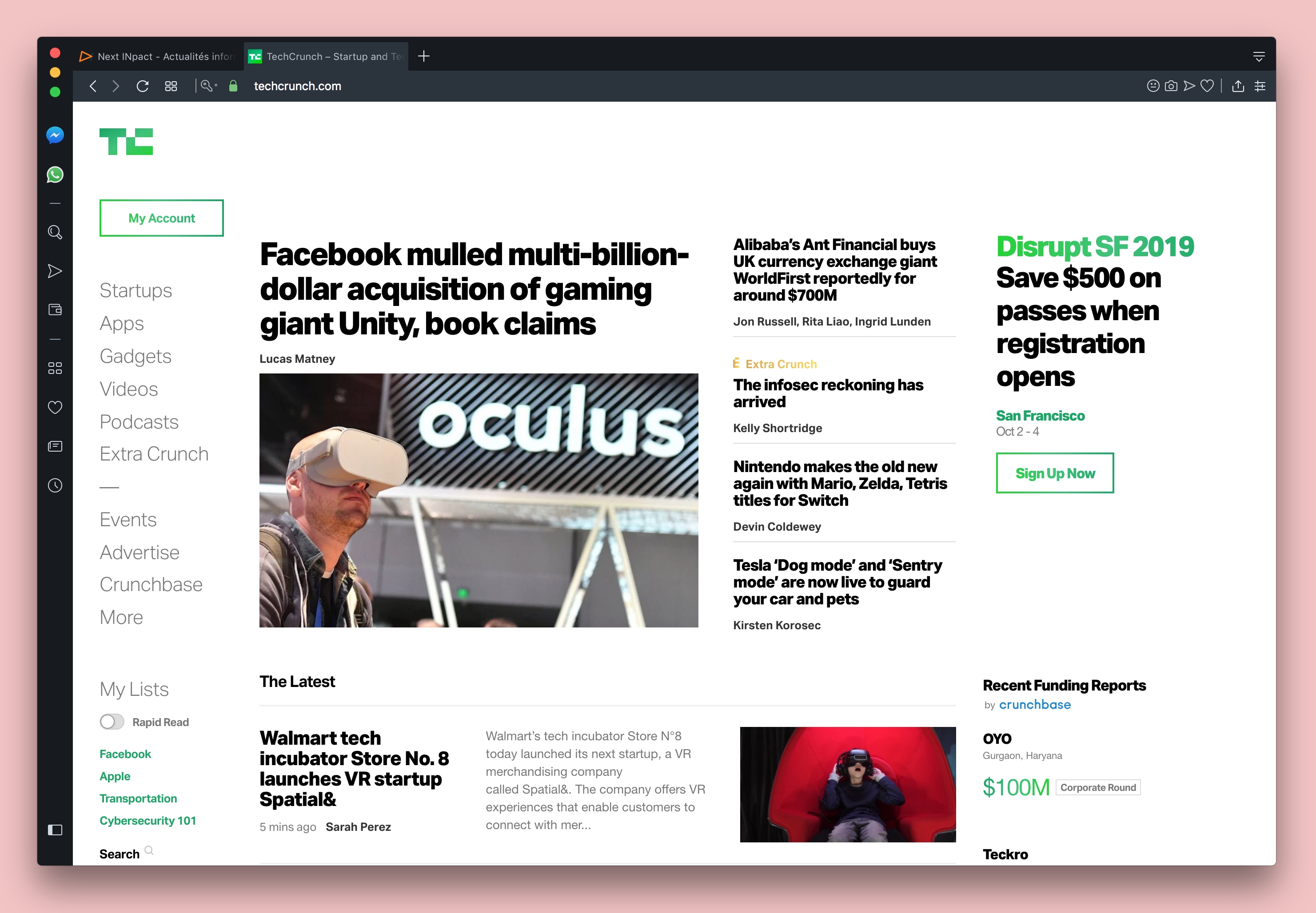
Opera Teases New Desktop Browser Design Techcrunch

Android Web Browser Template Sketch Freebie Download Free Resource For Sketch Sketch App Sources

Web Browser Free Vector Art 54 8 Free Downloads

Motion Design In Ui Designing In The Browser Youtube

What Is Cross Browser Compatibility And Responsive Web Design

Gamifying A Web Browser The Design Process By Akhil Dakinedi Prototypr

Free Vector Vector Browser Design With Responsive

Drawser Free Browser Based Vector Graphics Editor And Design Sharing Product Hunt

Browser Images Free Vectors Stock Photos Psd

The Ultimate Guide To Designing In The Browser

Flat Browser Mockup Design Shack

Browser Window Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Google Launches A New Design For Chrome That Sees The Browser Get Rounded Tabs And More Mysmartprice

Using Devtools To Tweak Designs In The Browser Css Tricks

Vector Flat Web Browser With Flat Design Eco Website Royalty Free Cliparts Vectors And Stock Illustration Image

Opera Teases New Desktop Browser Design Techcrunch

Browser Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Importance Of Browser Compatibility In Web Design Velocity Consultancy

Ios Browser Ui Kit For Figma Uistore Design

Opera Teases New Desktop Browser Design Techcrunch

Internet Browser Window Template Flat Style Design Royalty Free Cliparts Vectors And Stock Illustration Image

The Internet S Leading Web Browsers Media Genesis Media Genesis

Web Browser Window Browser In Flat Design Vector Image

Browser Designs Themes Templates And Downloadable Graphic Elements On Dribbble

The Opera R3 Browser R3 Developer With New Design And Crypto Wallet

Should We Still Be Selling Responsive Web Design Browser London

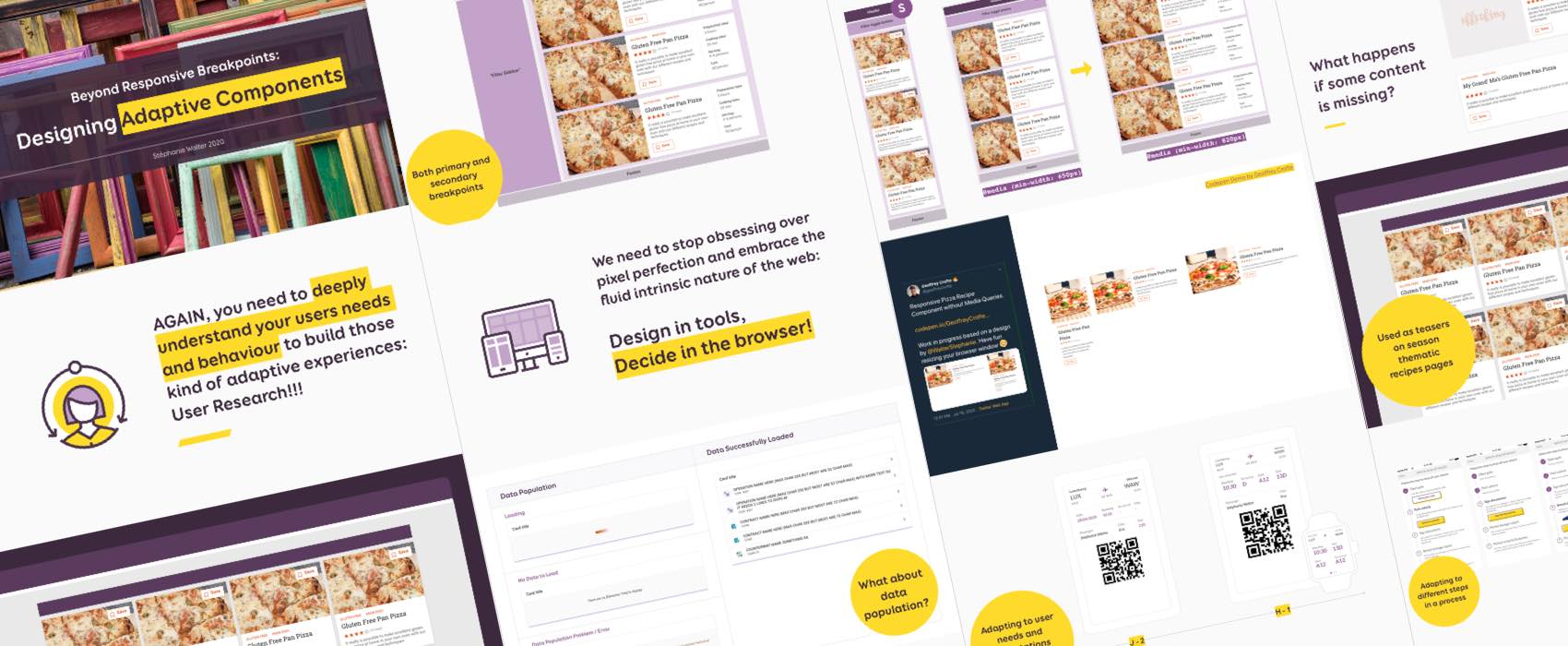
Designing Adaptive Components Beyond Responsive Breakpoints By Stephanie Walter Ux Designer Mobile Expert

Browser Designs Themes Templates And Downloadable Graphic Elements On Dribbble
Q Tbn And9gcqgzuvytj11muqlypjwjmmlcxynqocnbecykj56z94c Uqt6j Usqp Cau

Best Android Browsers 15 Edition Speed Features And Design Phonearena

Web Browser Design Download Free Vectors Clipart Graphics Vector Art
Q Tbn And9gcsukf0mebnyqxjgyribp7eljynxlgy59 Pq27ikwk0 Usqp Cau

How To Customise Color Of Mobile Browser Address Bar In A Wordpress Website Power Design



