Hintergrund Website Css

Css Verlauf Statt Hintergrundbild Auf Deiner Website So Geht S Mit Nur Einer Zeile Code

5 4 Hintergrund Und Schriftfarben Definieren Little Boxes Webseiten Gestalten Mit Html Und Css Peter Muller

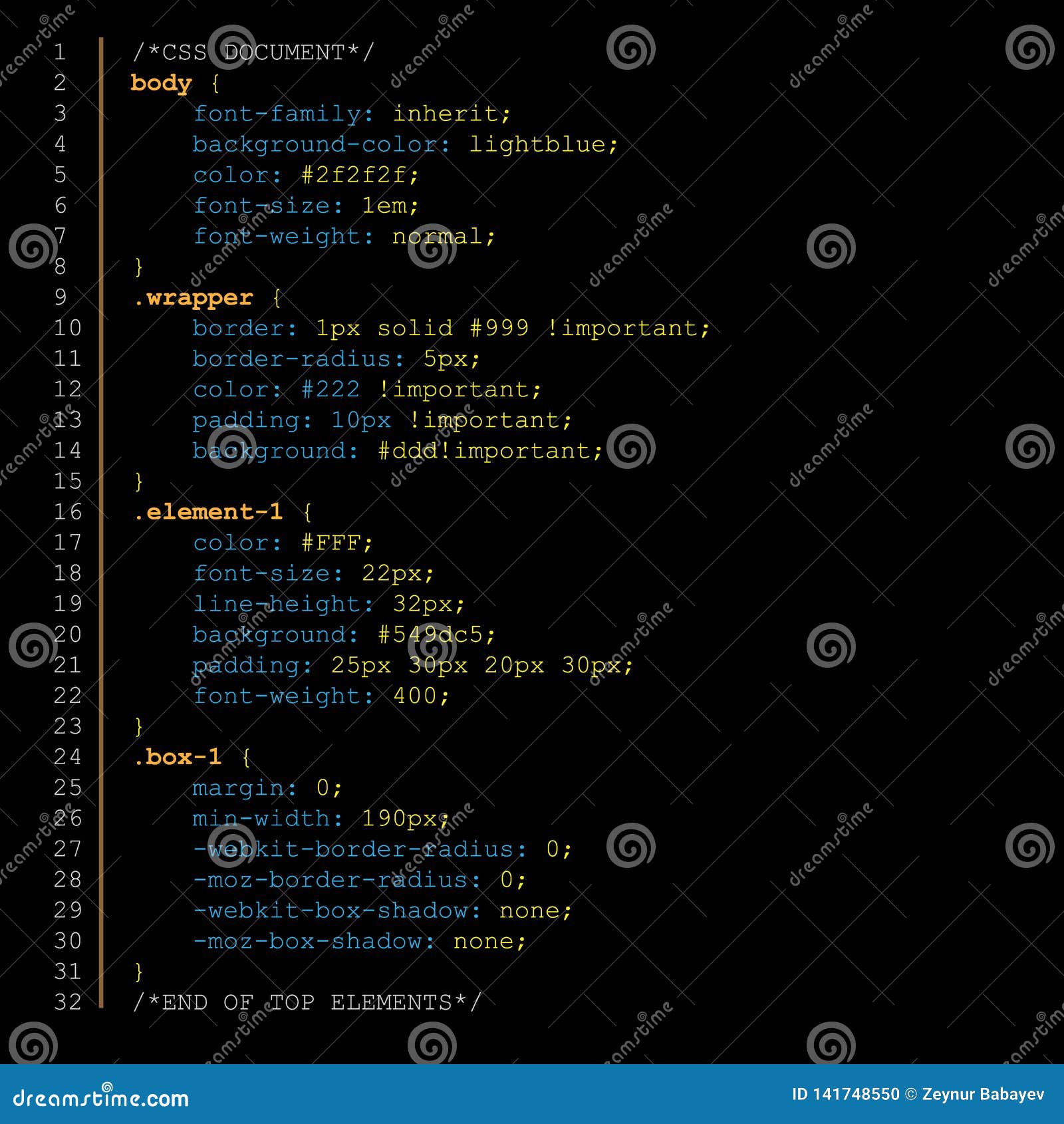
Einfache Webseite Css Code Mit Bunten Variablen Im Editor Seite Mit Dunklem Hintergrund Css Code Beispiel Vektor Illustration Stock Vektorgrafik Alamy
Q Tbn And9gctj2 Poasife7ndnvgimq7ush9yluxrbujw8hvdg0qpjojlqxbj Usqp Cau

Hintergrundbilder Platzieren Uber Css Background Image

How To Set A Background Image In Html Wikihow
Find the best free stock images about website background Download all photos and use them even for commercial projects.

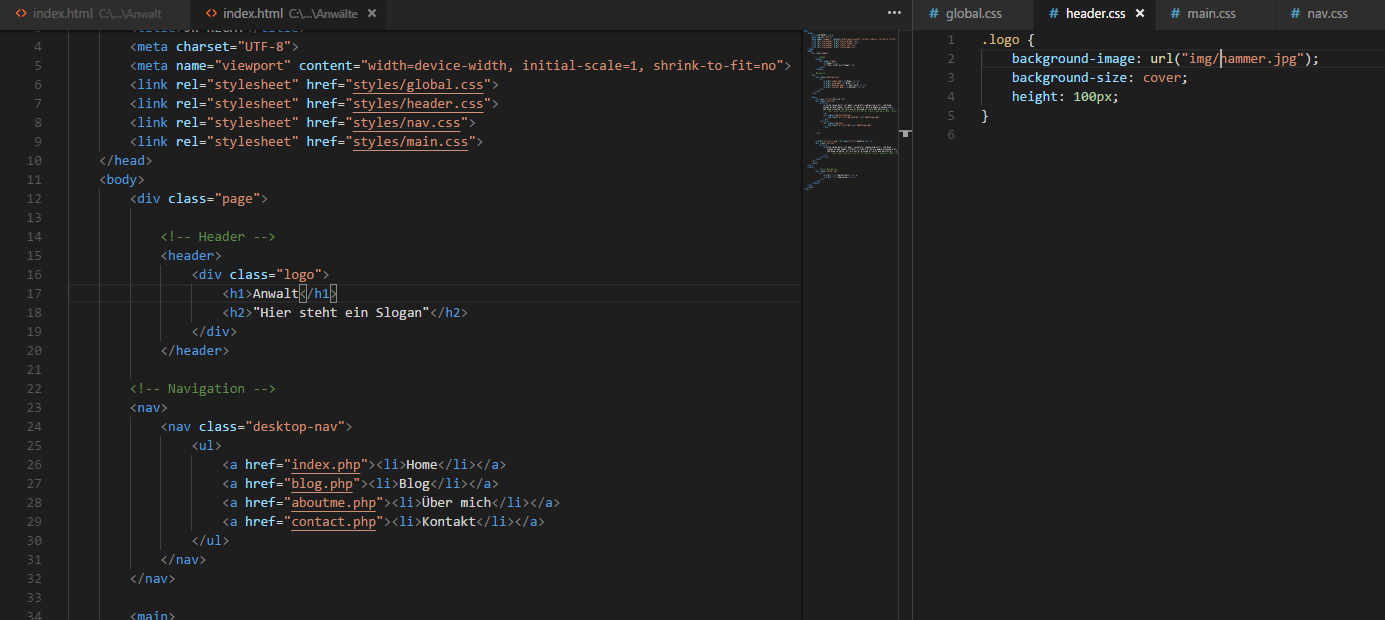
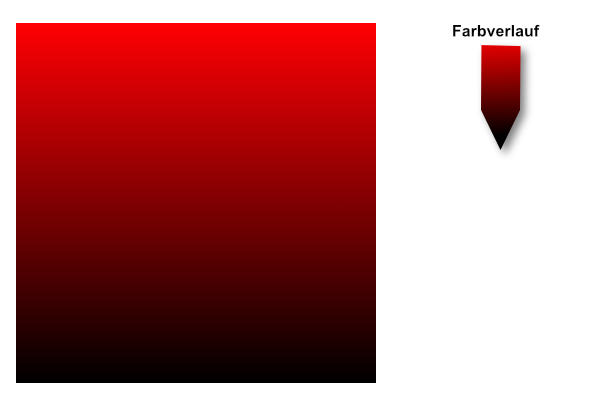
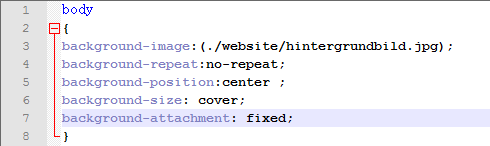
Hintergrund website css. Cascading Style Sheets (CSS) is a simple mechanism for adding style (eg, fonts, colors, spacing) to Web documents These pages contain information on how to learn and use CSS and on available software They also contain news from the CSS working group Highlights. Assuming your css file is in a different map, you do / to go to the map in which your css folder is placed, then you go into the images file and select the image backgroundattachmentfixed;. About the first image The angle shown there is not the gradient angle (the angle appearing in the gradient function), though in this case (45deg) it happens to be equal to it (because 90 – 45 = 45)With the current standard syntax, the gradient angle is the angle between the vertical axis and the gradient line (the line giving the direction of the gradient).
The CSS (black fading) Just as a small detail, the temperature set in white may be in danger of not being visible depending on the photo behind it To ensure that it is, we can make the photo subtly fade to black toward the bottom A pseudo element will do nicely. CSS Pattern Play – 4 is a simple brick wall style design pattern The coding of this minimal design is also simple With only a few lines of CSS code, the creator of this pattern has made a natural looking design Since it is a lightweight design, this one easily loads Hence, you can use this design in any part of the webpage. CSS is an acronym for Cascading Style Sheets, a language used to describe the formatting of a document written in a markup languageSpeaking in more simple terms, CSS is used for adding style (fonts, colors, spacing) to web documentsIt can be applied to a variety of XML documents, from HTML and XHTML to SVG.
When setting a backgroundimage I personally like to use this, it makes it so that when a user scrolls, the backgroundimage maintains it's current. 1 to 12 of 985 Free Personal Website Templates Available on the Free CSS site. Assuming your css file is in a different map, you do / to go to the map in which your css folder is placed, then you go into the images file and select the image backgroundattachmentfixed;.
Embedding the jQuery background image slideshow as a website background will automatically create a complete changeover Background photos add vividness, colorfulness and interest to the common monotonous webpages You have a complete control over the appearance and functionality of your fullscreen slideshow. CSS Backgrounds and Borders Module Level 3 The definition of 'background' in that specification Candidate Recommendation The shorthand property has been extended to support multiple backgrounds and the new backgroundsize, backgroundorigin and backgroundclip properties CSS Level 2 (Revision 1) The definition of 'background' in that. I am not experienced in CSS/PHP, tried unhooking it from the indexphp Experimenting with custom CSS code in the child theme didn’t work either I read the source in the inc folder but I couldn’t figure out the right way Pages with very little text now look silly 🙂 Maybe the width fix for high resolution screens is shaking up my code.
Add CSS¶ Hide the checkboxes by setting the visibility property to its “hidden” value;. No JavaScript needed View Demo Download Source from GitHub Examples of Responsive Full Background Images Having a large photo that covers the entire background of a web page is currently quite popular Here are a few websites that have responsive full background images Sailing. CSS Dot Pattern/Grid Background Simple technique to create a dot pattern or dot grid background Support all modern browsers and IE9 Made by Edmundo Santos November 2, 16 download demo and code Demo Image CSS3 Gradient Pattern CSS3 Gradient Pattern Made by fox_hover September 6, 16.
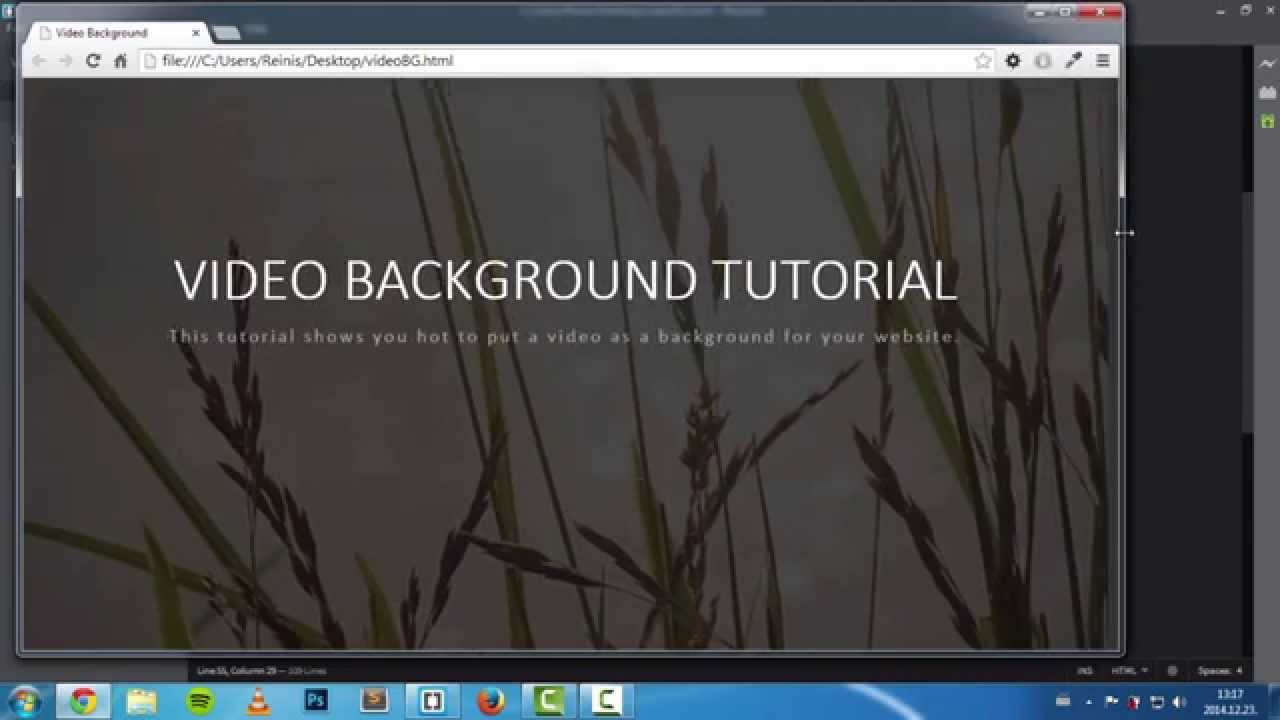
No JavaScript needed View Demo Download Source from GitHub Examples of Responsive Full Background Images Having a large photo that covers the entire background of a web page is currently quite popular Here are a few websites that have responsive full background images Sailing. A wireframe is a graphical model of your website or page Wireframes serve for planning the structure of websites, before actually building them You can create website wireframes with software like Photoshop, Axure, Sketch, and Mockplus. Video backgrounds are something we see more and more all over the web and can be a great way to improve your website’s look, making it more appealing to your visitors This article will be trying to teach you how to add your video background using simple code and also share with you an extra snippet of how to do it using Twitter Bootstrap 3.
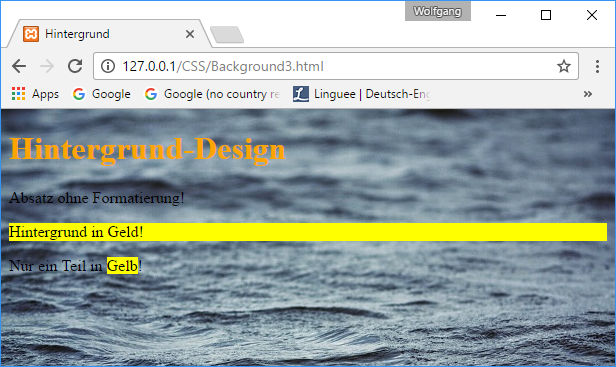
Use the checked pseudoclass, which helps to see when the checkbox is checked;. AWS Amplify the fastest, easiest way to develop mobile and web apps that scale The background property in CSS allows you to control the background of any element (what paints underneath the content in that element) It is a shorthand property, which means that it allows you to write what would be multiple CSS properties in one Like this. See our tutorial on dark backgrounds for more tips on darkbackground site design Setting a backgroundimage All of the other CSS backgroundproperties are connected with setting an image backgroundimage — The source URL for the image backgroundrepeat — Whether and how the image should tile.
This would be (in this. As aditional information on @Quentin answer, and as he rightly says, background CSS property itself, is a shorthand for backgroundcolor backgroundimage backgroundrepeat backgroundattachment backgroundposition That's mean, you can group all styles in one, like background red url(/imgjpg) 0 0 norepeat fixed;. How To Create a Full Height Image Use a container element and add a background image to the container with height 100%Tip Use 50% to create a half page background image Then use the following background properties to center and scale the image perfectly.
CSS Dot Pattern/Grid Background Simple technique to create a dot pattern or dot grid background Support all modern browsers and IE9 Made by Edmundo Santos November 2, 16 download demo and code Demo Image CSS3 Gradient Pattern CSS3 Gradient Pattern Made by fox_hover September 6, 16. Free CSS has 3145 free website templates coded using HTML & CSS in its gallery The HTML website templates that are showcased on Free CSScom are the best that can be found in and around the net We would personally like to thank all of the website template designers and developers for all of their hard work in creating these free website. I am pretty new to CSS and HTML, but I am learning the ropes Right now, I have a background image on my header section and I am trying to turn this into a slideshow with 34 images shuffling throu.
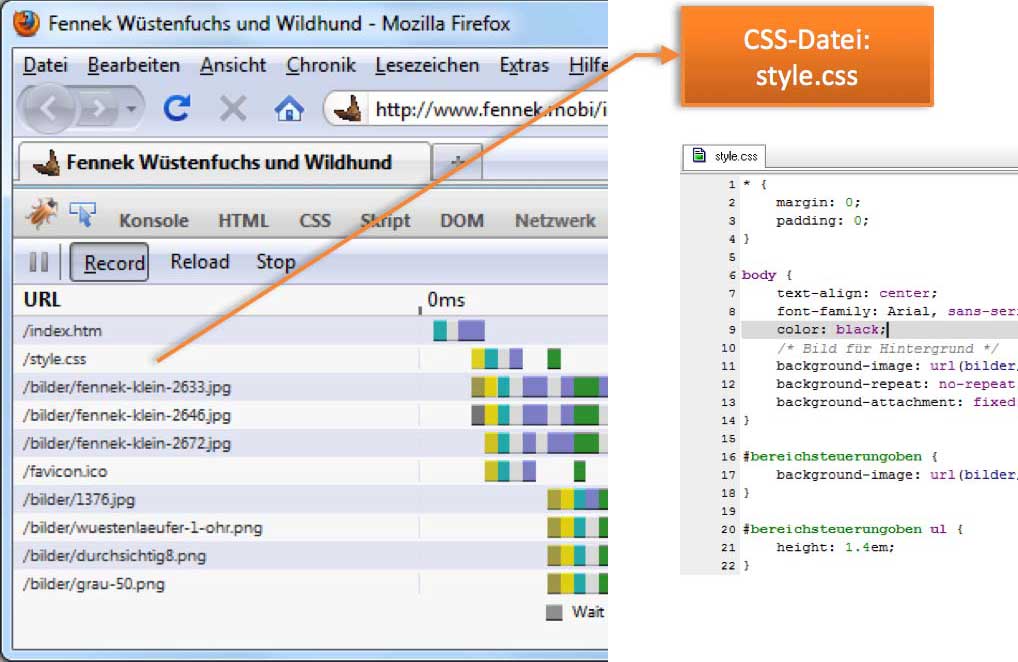
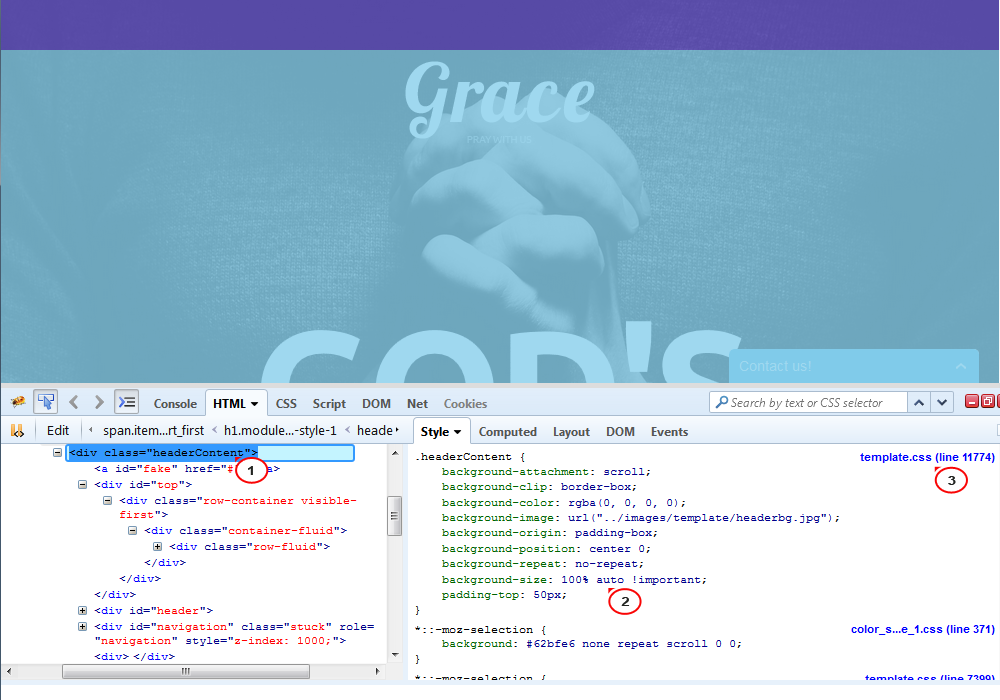
One page website is a modern website in which there is only one page all the pages like home, about and contact etc are combined and creates a single page so people dont have to visit multiple pages to get your website detail this kind of website design is very popular in business website So, in this tutorial we will show you how to create one page website template using HTML, CSS and jQuery. Style the "checkboxexample" class by setting the display to "block" and specifying the width and. I wouldn’t steal images, but I do like to use the Firefox Web Developer plugin to see how various CSS tricks work Checking out background images is one way to do that The image menu on that plugin has a “view image information” option which essentially shows all of a sites image’s in a list with the path.
And backgroundposition px px, 30px 30px;. AWS Amplify the fastest, easiest way to develop mobile and web apps that scale The background property in CSS allows you to control the background of any element (what paints underneath the content in that element) It is a shorthand property, which means that it allows you to write what would be multiple CSS properties in one Like this. When setting a backgroundimage I personally like to use this, it makes it so that when a user scrolls, the backgroundimage maintains it's current.
A website can be divided into various sections comprising of header, menus, content and footer based on which there are many different layout design available for developer Different layouts can be created by using div tag and use CSS property to style it The most common structure of website layout is given below. Many modern web designs have started to adopt a large background image which covers the entire width and height of browser window The website content is placed on top of this fullscreen background image The background image remains fixed at its position as user scrolls and is also responsive, therefore is suitable to be viewed on all device. CSS Backgrounds and Borders Module Level 3 The definition of 'backgroundattachment' in that specification Candidate Recommendation The shorthand property has been extended to support multiple backgrounds and the local value CSS Level 2 (Revision 1) The definition of 'backgroundattachment' in that specification Recommendation No.
Test your site to make sure mobile users aren't missing out, and consider providing a backup image to keep your site looking slick even if the video doesn't load I hope that helps with your question and best of luck I'm sure your site will look great, and if you follow our tips you should still have speedy load times. CSS Backgrounds and Borders Module Level 3 The definition of 'background' in that specification Candidate Recommendation The shorthand property has been extended to support multiple backgrounds and the new backgroundsize, backgroundorigin and backgroundclip properties CSS Level 2 (Revision 1) The definition of 'background' in that. CSS is the acronym for Cascading Style Sheet that is used for design CSS defines how HTML elements are to be displayed Canvas is an important tag of an HTML 5 that is used to show the image and text in an HTML 5 application I hope this article helps to develop a transparent color text using HTML 5 and CSS tools.
I am pretty new to CSS and HTML, but I am learning the ropes Right now, I have a background image on my header section and I am trying to turn this into a slideshow with 34 images shuffling throu. Website Make a Website Make a Website (W3CSS) Make a Website (BS3) Make a Website (BS4) Make a WebBook Center Website Contact Section About Page Big Header Example Website Grid 2 Column Layout 3 Column Layout 4 Column Layout Expanding Grid List Grid View Mixed Column Layout Column Cards Zig Zag Layout Blog Layout Google Google Charts Google. This would be (in this.
About the first image The angle shown there is not the gradient angle (the angle appearing in the gradient function), though in this case (45deg) it happens to be equal to it (because 90 – 45 = 45)With the current standard syntax, the gradient angle is the angle between the vertical axis and the gradient line (the line giving the direction of the gradient). These days we see a lot of parallax effects in web projects You can achieve some dynamic results with CSS only, without affecting the website performance Unless you have to use parallax on background images to make your client happy which sometimes happens All you need to learn is how the CSS backgroundattachment property works Let's. Test your site to make sure mobile users aren't missing out, and consider providing a backup image to keep your site looking slick even if the video doesn't load I hope that helps with your question and best of luck I'm sure your site will look great, and if you follow our tips you should still have speedy load times.
Free CSS has 3145 free website templates coded using HTML & CSS in its gallery The HTML website templates that are showcased on Free CSScom are the best that can be found in and around the net We would personally like to thank all of the website template designers and developers for all of their hard work in creating these free website. Image above credited to this site Awesome, Easy, Progressive CSS3 Way We can do this purely through CSS thanks to the backgroundsize property now in CSS3 We’ll use the html element (better than body as it’s always at least the height of the browser window) We set a fixed and centered background on it, then adjust it’s size using backgroundsize set to the cover keyword. Skewed backgrounds are one of the hottest trends in web design It’s an effect that was incredibly easy to implement in print design and a pain to do on the web – until now This pure HTML/CSS solution makes it a cinch Moving Pictures Using a fairly simple bit of CSS, this background allows for a smooth transition between multiple images.
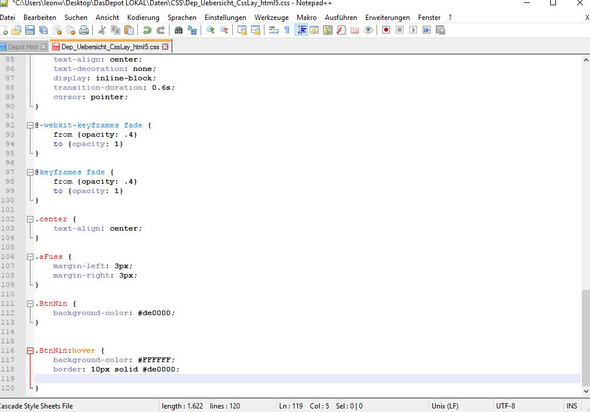
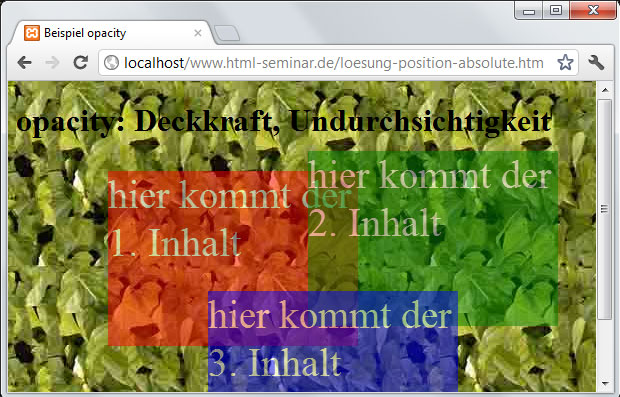
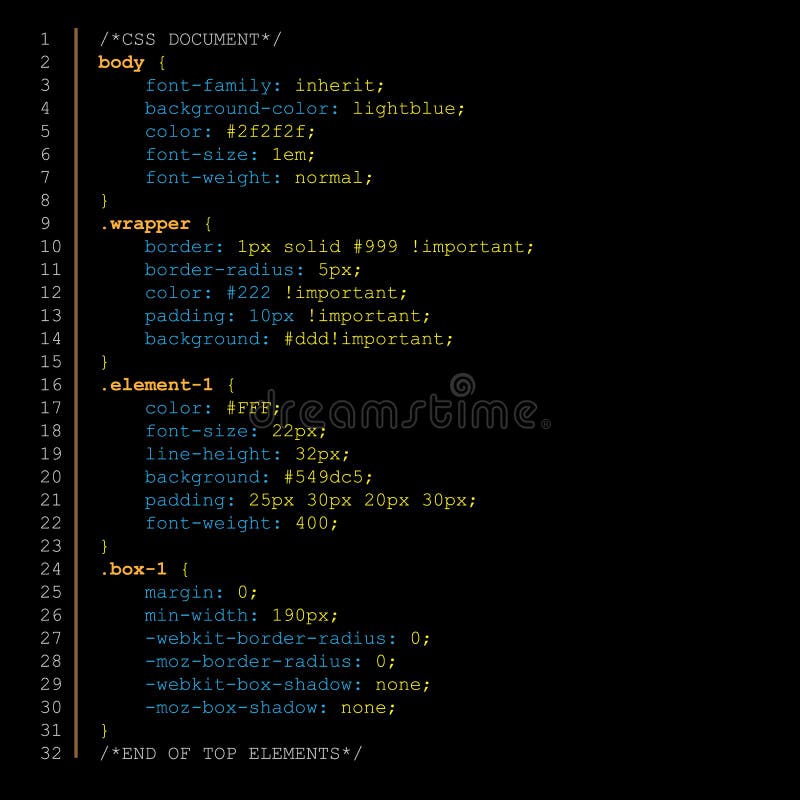
Blog Free CSS Website Templates Activello – A Free WP Blog Website Template Activello is a clean, minimal multipurpose WordPress blog theme developer using Bootstrap frontend framework for food, travel, adventures, photography, personal, fitness, corporate or any other awesome blog It is fully responsive and mobile friendly custom widgets. Background plays an important role in the visual presentation of a web page CSS provide several properties for styling the background of an element, including coloring the background, placing images in the background and managing their positioning, etc. The first CSS block is similar to the code in Example 1 In addition, we have added what should happen when a user hovers over one of the images In this case we want the image to NOT be transparent when the user hovers over it The CSS for this is opacity1;.
See the Pen Mobile Menu – CSS by Daniel Hearn on https//codepenio ‘>CodePendark Mobile Fade In Menu A slightly different approach with the menu fading into view to the right of the hamburger icon This obviously would work best on small screens with only a few menu items See. As aditional information on @Quentin answer, and as he rightly says, background CSS property itself, is a shorthand for backgroundcolor backgroundimage backgroundrepeat backgroundattachment backgroundposition That's mean, you can group all styles in one, like background red url(/imgjpg) 0 0 norepeat fixed;. Background plays an important role in the visual presentation of a web page CSS provide several properties for styling the background of an element, including coloring the background, placing images in the background and managing their positioning, etc.
You didn’t discuss the method that the Fitbit website that was used in the opening paragraph does the effect (and the way I first considered approaching this effect), which is to use the backgroundsize property Using background images and then animating the size on hover feels like a solid approach as it is keeping all of the code contained to the stylesheet, which you mentioned as a. Quantum CSS notes Gecko has a bug meaning that backgroundposition can't be transitioned between two values containing different numbers of values, for example backgroundposition 10px 10px;. (see bug ).
CSS Perspective Text Hover A nifty stair climbing animation on hover See the Pen CSS Perspective Text Hover by James Bosworth (@bosworthco) on CodePendark LOVE Text Effect Here’s an unusual typing effect See the Pen LOVE Text Effect by Matthew Wagerfield (@wagerfield) on CodePendark CSSOnly Shimmering Neon Text. Designing a website doesn't mean you have to create a static experience – it's not print With the rise of HTML5 it's become easier to add things like animation to create a richer user experience These visual flourishes can often work to create a more interesting, immersive and remarkable experience if done properly The same is also true of video, which HTML5 makes much easier to implement. The CSS (black fading) Just as a small detail, the temperature set in white may be in danger of not being visible depending on the photo behind it To ensure that it is, we can make the photo subtly fade to black toward the bottom A pseudo element will do nicely.
You learned from our CSS Colors Chapter, that you can use RGB as a color valueIn addition to RGB, you can use an RGB color value with an alpha channel (RGBA) which specifies the opacity for a color An RGBA color value is specified with rgba(red, green, blue, alpha)The alpha parameter is a number between 00 (fully transparent) and 10 (fully opaque). A good video background can easily make people stop and take notice, increasing the time they spend on the site This extended time on the site could potentially lead to more interaction with other content on the page Pulling off the video background effect is pretty simple In fact it can be done using only CSS only. 1 to 12 of 985 Free Personal Website Templates Available on the Free CSS site.
How to put a background video loop on a website HTML/CSS Ask Question Asked 6 years, 7 months ago Active 2 years, 6 months ago Viewed 41k times 8 6 I'm trying to put a video as a background video on my website I've researched a lot and it is not working and I don't know why On my html I have. Style the label with the width, height, background, margin, and borderradius properties Set the position to "relative";. Material Design Logo Generator This ultrauseful online tool is intended to compose materiallooking CSS icons and logos based on the Font Awesome icon font All you have to do is to pick one of the icons, modify its size and color, apply shadows, round the corners, and copy the resulting CSS code, which can be embedded into your web pages.
In this video you will learn how to add a video background to your websiteDownload code https//gistgithubcom/brickbones/b460aede0639e01f6b013b69e. This is a simple background image generator You can choose the base color, pattern, intensity and a few other settings It generates the image for you Great for creating tiled website backgrounds A Tool By SiteOrigin Patterns From Subtle Patterns. The IEspecific filters are not ideal solutions so feel free to condition for IE with CSS alternatives I personally use the CSS3 "cover" on my own site and it works fine on iOS devices, just be sure to define the devicewidth – Clement Apr 19 '11 at 2238.
Video backgrounds are something we see more and more all over the web and can be a great way to improve your website’s look, making it more appealing to your visitors This article will be trying to teach you how to add your video background using simple code and also share with you an extra snippet of how to do it using Twitter Bootstrap 3. Top HTML/CSS Website Templates of 21 Everyone wants a website that is pleasing to look at, responsive on all devices, nice fonts, slick animations and to top it off it needs to look professional and somewhat unique Unless you are or know an experienced designer (willing to work for free or cheap) with HTML, CSS and some Javascript. We’ll use the CSS backgroundsize property to make it happen;.
Bootstrap is the most popular HTML and CSS framework for developing responsive websites Bootstrap makes frontend web development faster and easier It's made for folks of all skill levels, devices of all shapes, and projects of all sizes Find out more about Bootstrap on its official website.

Tipps Tricks Schone Hintergrunde Mit Css Smartstore

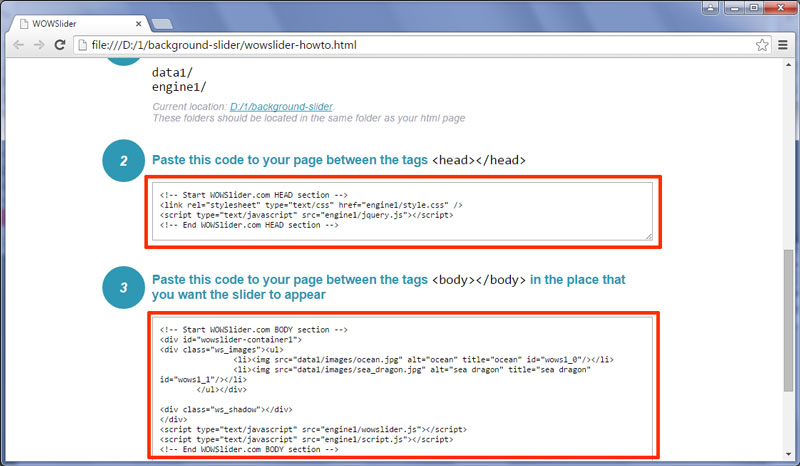
Wie Stellen Sie Einen Slider Als Hintergrund Ihrer Seite Ein

Bmu Verlag

Flexible Css Hintergrunde Mit Background Size Gestalten Kulturbanause Blog

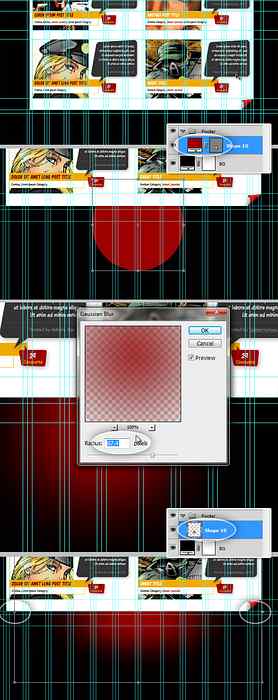
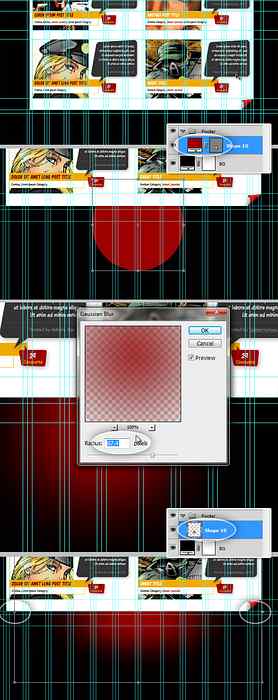
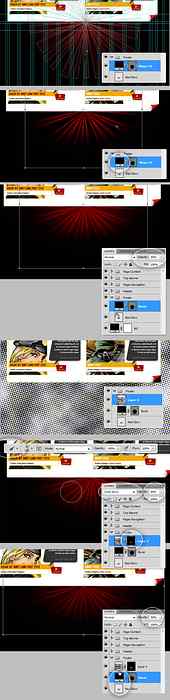
Erstellen Sie Ein Comic Design Mit Webdesign Photoshop In Html Css Teil 1 Web Design Website Entwicklung Computerspiele Und Mobile Anwendungen

Hintergrund Webtechnologien Com

Schwarzer Hintergrund Programmieren Von Php Auf Laptop Bildschirm Programmcode Php Html Css Der Website Stockfoto Bild Von Hintergrund Programmieren

Wie Kann Ich Diese Html Css Menuleiste Erstellen Computer Foto Hintergrund

Formen Im Webdesign Gestaltung Mit Schragen Linien Und Flachen T3n Digital Pioneers

Css Hintergrundbild Wird Nicht Angezeigt Computer Technik Internet
:fill(fff,true):no_upscale()/praxistipps.s3.amazonaws.com%2Fhtml-hintergrundbild-einfuegen_012f8bb2.png)
Html Hintergrundbild Einbinden So Geht S Chip

Css Hintergrundfarbe Eine Eigene Gute Homepage 4 Youtube

Tipps Tricks Schone Hintergrunde Mit Css Smartstore

Hintergrund Grafiken Mit Css Positionieren Kulturbanause Blog

Hintergrund Webtechnologien Com

Css Gradient Farbverlauf Erstellen Mit Css3 Ohne Grafiken

Schwarzer Einzigartiger Hintergrund Programmieren Von Php Auf Dem Bildschirm Des Laptops Programmcode Php Html Css Der Website Vorlage Der Website Selektiver Fokus Stockfoto Und Mehr Bilder Von Abstrakt Istock

Data2type Gmbh Farben Und Css

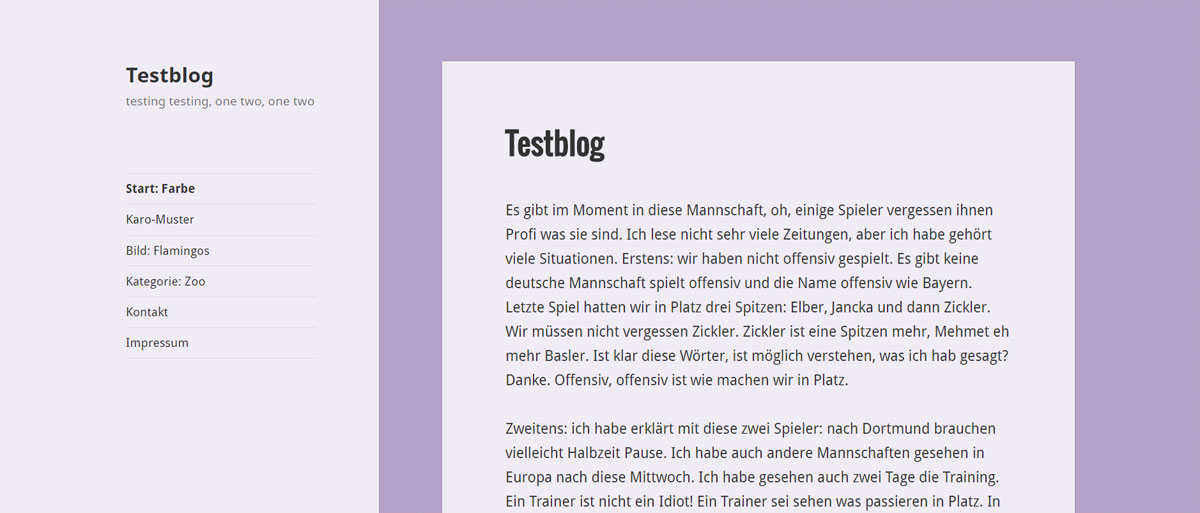
Squarespace Tipp So Gehen Farbige Hintergrunde Bei Text Hintergrund Farbe Tipps Kinderleicht
Q Tbn And9gcqdjcqd5iualu8ucnuiiwt47 Nfzl3uljhawgy2nvokftgnwbra Usqp Cau

Hintergrund Webtechnologien Com

A Guide To Responsive Css Video Background Red Stapler

Hintergrund Grafiken Mit Css Positionieren Kulturbanause Blog

Einfuhrungskurs Html Css Mit Buch Pdf Free Download

In Html Die Hintergrundfarbe Festlegen Wikihow

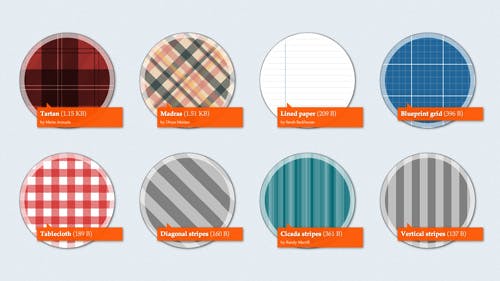
Css Muster 37 Hintergrund Beispiele Mit Wenigen Code Zeilen
Q Tbn And9gcr6yyxehvkgako Wm Jl8mt711fzhbp1k Oc3x50n0fsnkpzwmg Usqp Cau

Css Background Hintergrund Von Html Elementen

Data2type Gmbh Farben Und Css

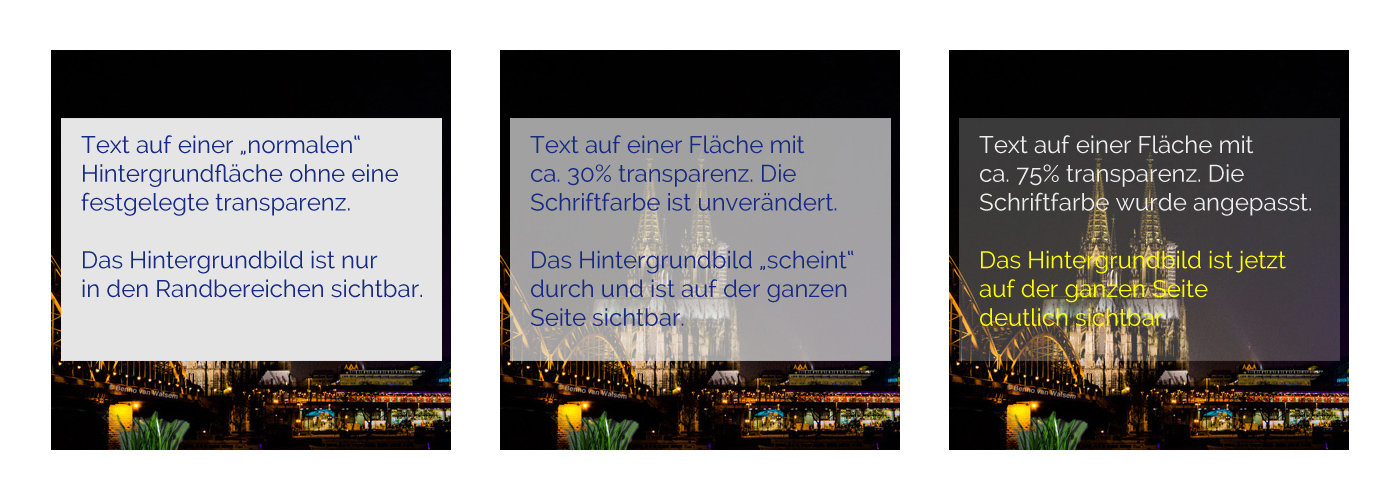
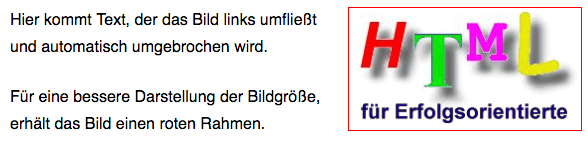
Hintergrundbilder Und Transparente Textfelder Kombinieren

Roter Hintergrund Programmieren Von Php Auf Laptop Bildschirm Programmcode Php Html Css Der Website Stockbild Bild Von Laptop Hintergrund

Html Hintergrundfarbe Andern So Geht S Chip

5 4 Hintergrund Und Schriftfarben Definieren Little Boxes Webseiten Gestalten Mit Html Und Css Peter Muller

Hintergrundfarbe Durch Hover Andern Html Internet Farbe Homepage

Video As A Background For Website Html Css Youtube

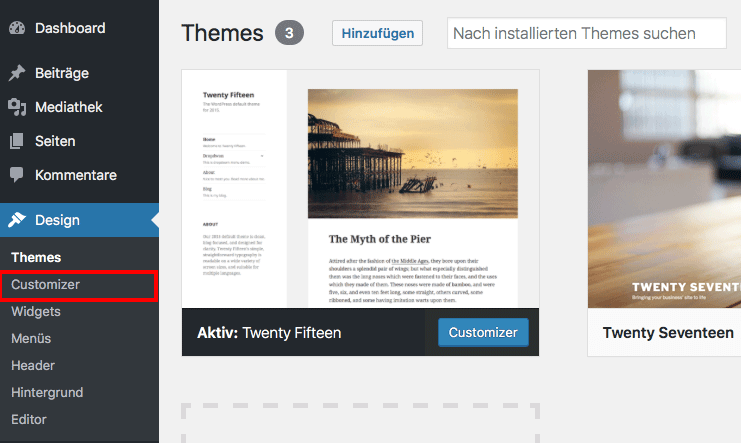
Wordpress Hintergrund Pro Seite Andern Wie Geht Das

Css Creating Textured Backgrounds Stack Overflow

15 Minuten Fur Gute Webtypografie Mit Css

Erstellen Sie Ein Comic Design Mit Webdesign Photoshop In Html Css Teil 1 Web Design Website Entwicklung Computerspiele Und Mobile Anwendungen

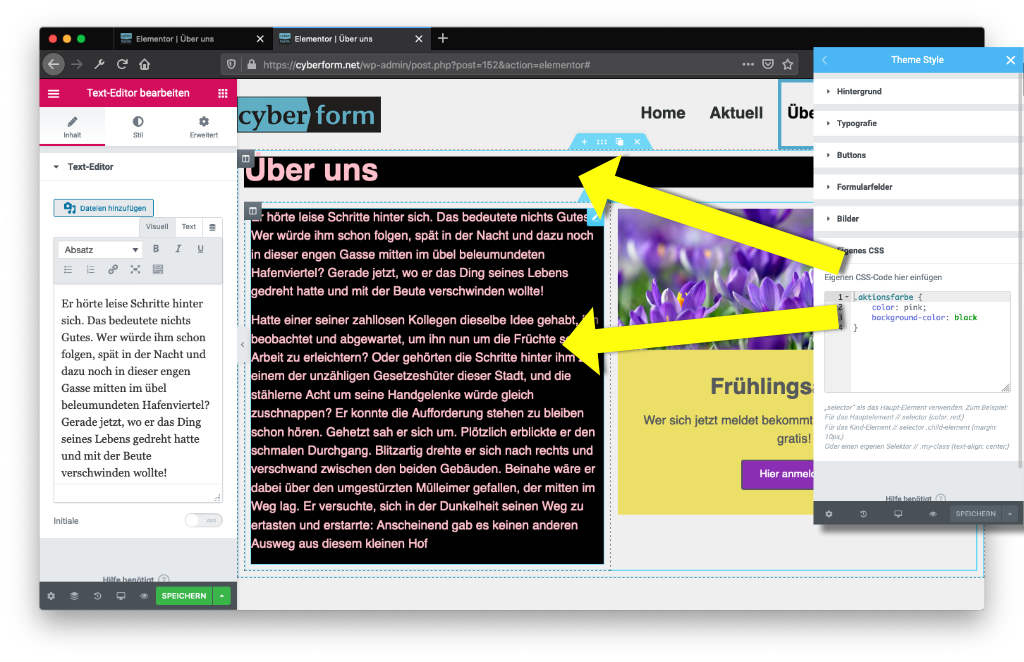
Css Mit Elementor Anpassungen Und Eigene Stile Anwenden

Css Hintergrundbilder Klickbar Machen Macnotes De

Begriff Wort Grau Css Hintergrund Wolke Begriff Wort Grau Hintergrund Css Wolke Canstock

Html Css Text Auf Header Bzw Div Container Text Uber Hintergrund Programmieren Internetseite Website

Wordpress Hintergrund Pro Seite Andern Wie Geht Das

Streifen Und Muster Backgrounds Mit Css3 Fastwp

Css Background Image Mediaevent De

Data2type Gmbh Farben Und Css

Video Als Background In Html Css Website Erstellen Youtube
Css Web Technologie Schild Websiteentwicklungsymbol Auf Weissem Hintergrund Cascading Stylesheets Stock Vektor Art Und Mehr Bilder Von Bildhintergrund Istock

Einfacher Website Css Code Mit Bunten Umbauten In Der Herausgeberseite Mit Dunklem Hintergrund Css Codebeispiel Vektorillustratio Vektor Abbildung Illustration Von Umbauten Code

Gruner Hintergrund Programmieren Von Php Auf Laptop Bildschirm Programmcode Php Html Css Der Website Stockbild Bild Von Programmieren Programmcode

Hintergrund Webtechnologien Com

Was Ist Eigentlich Html Und Css Eine Erklarung In Web Design Webdesign Konzeption

Wie Stellen Sie Einen Slider Als Hintergrund Ihrer Seite Ein

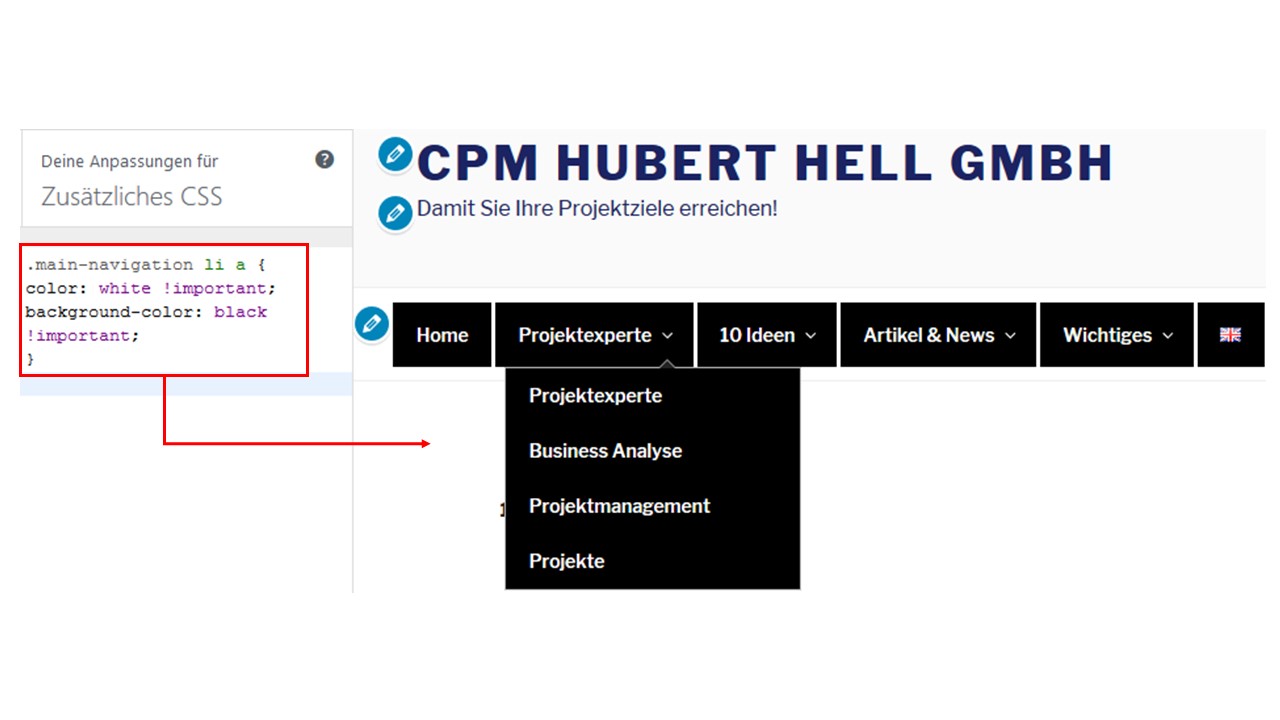
Noch Mehr Einfache Css Anpassungen Fur Wordpress Hubert Hell

Was Beim Laden Einer Webseite Nacheinander Passiert

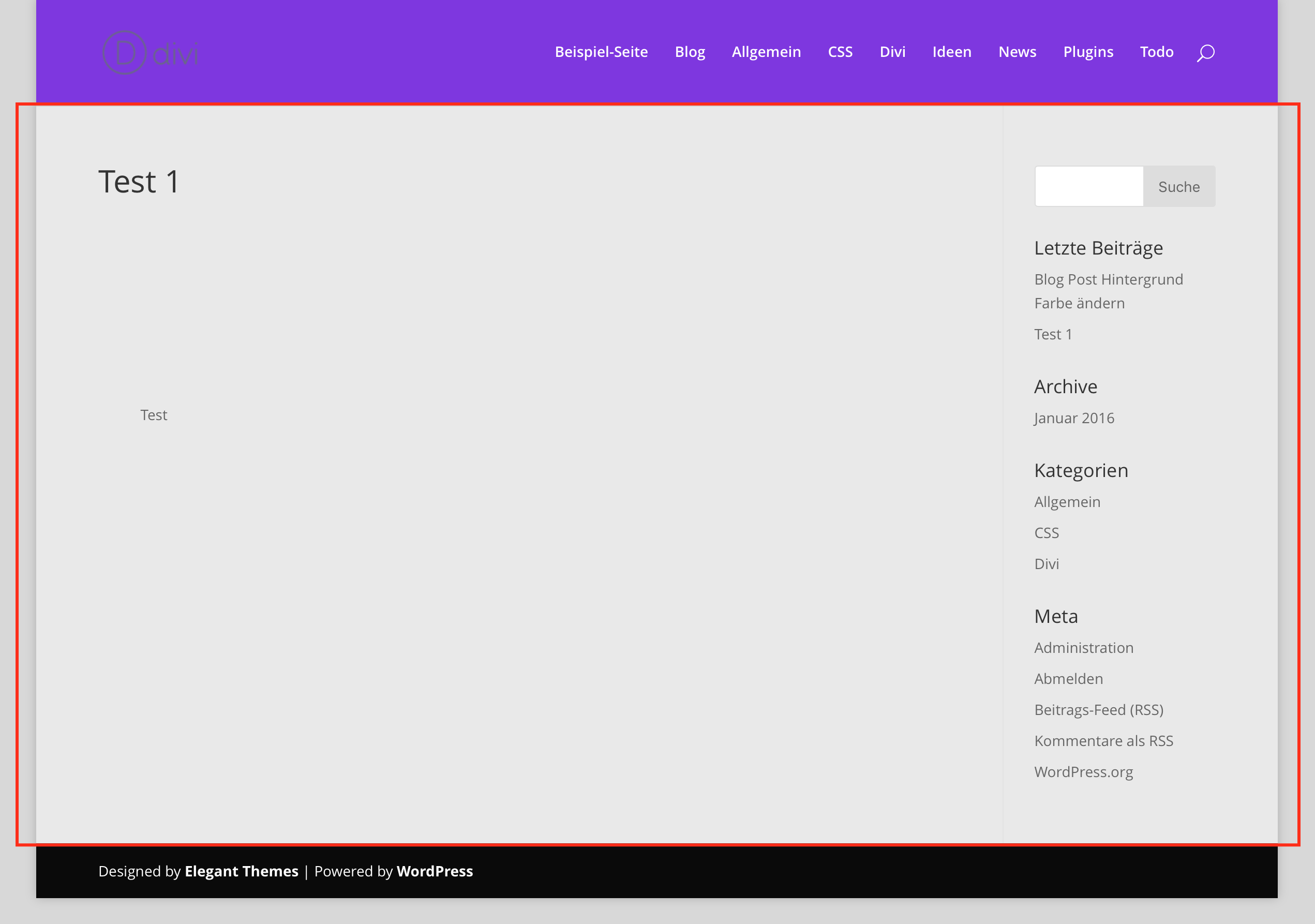
Divi Blog Post Hintergrund Farbe Andern Divi Tutorials

Hintergrundbilder In Css Novatrend Blog

Gruner Hintergrund Programmieren Von Php Auf Laptop Bildschirm Programmcode Php Html Css Der Website Stockbild Bild Von Programmieren Programmcode

Css3 Tutorial Opacity Deckkraft Undurchsichtigkeit

Spendenaktionen Css Design Styling Beispiele Hilfe Center

Verwendung Von Css Javascript Und Html Uberwachen Sie Die Nahaufnahme Des Funktionsquellcodes Abstrakter Hintergrund Der It Technologie Software Quellcode Stockfoto C Maximusdn
Hintergrundfarbe Beitrage Auf Der Startseite Templates Und Design Joomla De Supportforum Das Deutsche Joomla Forum

Joomla 3 X Wie Man Das Hintergrundbild Parallax Responsive Macht Hilfe Von Templatemonster

Dark Mode Mit Einfachem Css Umsetzen Christoph Rado

Hintergrundbilder In Css Novatrend Blog

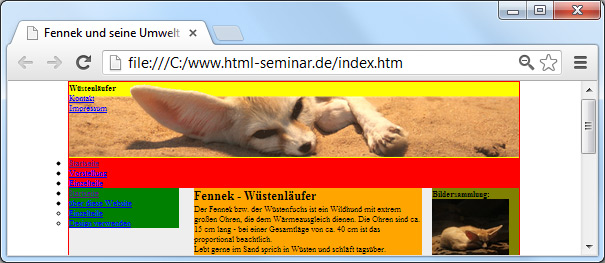
Design Kopfbereich Hintergrundgrafik Und Schrift

Runde Bilder Auf Einer Webseite Mit Css 3

Html Und Css Code Entwicklung Screenshot Abstrakte Website Quellliste Stockfoto Jetzt Bearbeiten

1 Spalten Layout Fur Website Uber Css Design Erstellen

Hintergrundbild In Die Homepage Einfugen Ganz Einfach

Hintergrundbild Css Website Html

Css Bilder Mit Css Attribute Und Hintergrundbilder Uber Background Url

Mein Landerfuhrer 1 0 Steuern Wie Es Aussieht Raspberry Pi Projects

Schwarzer Hintergrund Programmieren Von Php Auf Laptop Bildschirm Programmcode Php Html Css Der Website Computercode Auf Laptop W Stockfoto Bild Von Website Schwarzer

Storung Die Hintergrundbild Zentriert Html Css Hintergrund Mitte

Embed Css With Wordpress Without And With Plugin Adfreak

Full Screen Background Image Hintergrundbild Mit Css3 Dass Sich Jeder Auflosung Anpasst Webdesign Oberwart Vom Konzept Bis Zur Fertigen Firmenwebseite

Css Background Color Mediaevent De

Html Css Skalierung Hintergrund Fur Mobile Bildschirm Geschlossen Android Html Css

Css Background Image Gradient Farbverlauf Als Hintergrund Mediaevent De
Q Tbn And9gcqmgbfz5u6zbnbeqwqcarrcifl Dtve2jiuuy10zp 7tyxzjazv Usqp Cau

Einfacher Website Css Code Mit Bunten Umbauten In Der Herausgeberseite Mit Dunklem Hintergrund Css Codebeispiel Vektorillustratio Vektor Abbildung Illustration Von Umbauten Code

Css Verlauf Statt Hintergrundbild Auf Deiner Website So Geht S Mit Nur Einer Zeile Code

Css Training Background W3c Wiki

Design Kopfbereich Hintergrundgrafik Und Schrift

Css Verlauf Statt Hintergrundbild Auf Deiner Website So Geht S Mit Nur Einer Zeile Code

Schwarzer Hintergrund Programmieren Von Php Auf Laptop Bildschirm Programmcode Php Html Css Der Website Computercode Auf Laptop W Stockfoto Bild Von Website Schwarzer

Hintergrundgrafiken Fur Das Design Von Websites

How To Steal A Websites Background Image Css Tricks

51 Css Background Patterns

Full Screen Background Image Hintergrundbild Mit Css3 Dass Sich Jeder Auflosung Anpasst Webdesign Oberwart Vom Konzept Bis Zur Fertigen Firmenwebseite

Beispiel Farbverlauf

Hintergrund Webtechnologien Com

Tipps Tricks Schone Hintergrunde Mit Css Smartstore

Css Datei Falsch Computer Programmieren Website

Hintergrundbilder Kacheln Mit Css Wie Das Funktioniert

Hintergrund Webtechnologien Com



